One the most important, useful and yet commonly used widget is $list.
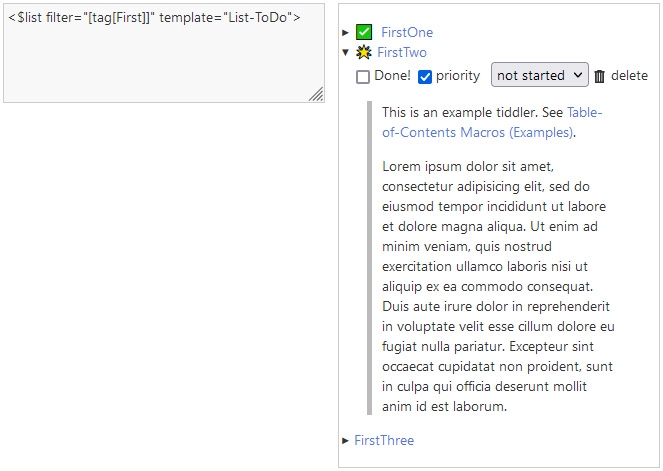
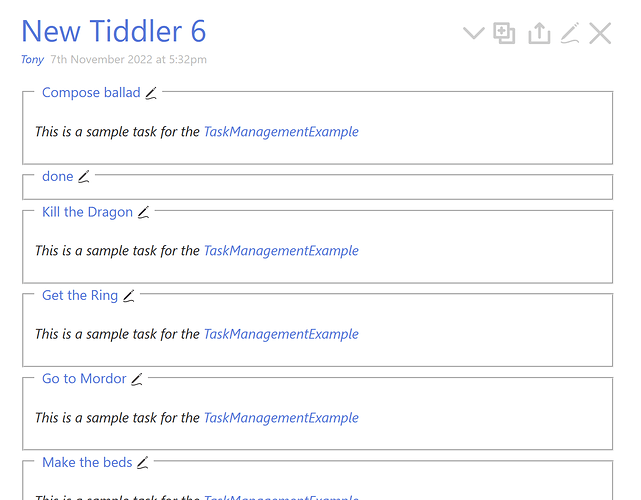
Using $list one can make queries and generate simple reports, but $list can accept a template as input parameter and then one can generate very sophisticated reports.
In the past some users have developed such templates.
The questions here are
Q1. What kind of template do you like to have?
Q2. Have you developed any template in the past? Would you mind to share it here? Don’t think it is useless, share it with community!
The Code Pattern
An end user can simple generate reports/make query as simple as below:
<$list filter="" template=""/>
or used filtered transclusion like
{{{ Filter || Template }}}
For example
i.
<$list filter="[tag[HelloThere]]" template="tpl-links"/>
or
{{{ [tag[HelloThere]] || tpl-links }}}
generate a list of tiddlers title with link
ii.
<$list filter="[tag[HelloThere]]" template="tpl-fields"/>
generate a list of tiddlers with their fields
iii.
<$list filter="[tag[HelloThere]]" template="tpl-page"/>
generate a list of tiddlers with pagination (next | previous button)
iv.
<$list filter="[tag[HelloThere]]" template="tpl-draggable-link"/>
generate a draggable list of tiddlers (drag and drop to reorder…)
v.
<$list filter="[tag[HelloThere]]" template="tpl-tableofcontents"/>
generate a custom table of contents with root tag HelloThere, …
How to pass extra variables? Use below format
<$let var1=... var2=... var3=... >
<$list filter="[tag[HelloThere]]" template="tpl-amazing"/>
</$let>
Where var1, var2, … are used inside tpl-amazing.