Hi. I start translating my Tiddlywiki product from Russian in-to English. I make it by =GOOGLETRANSLATE formula in spreadsheets. And I want to know, what to fix, to make my idea more “understandable”.
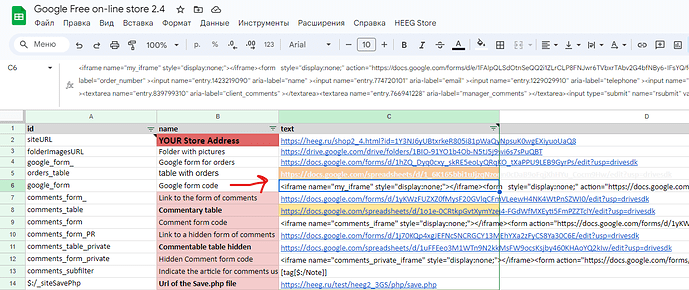
My idea. You make copy of my shared google spreadsheet by this link https://docs.google.com/spreadsheets/d/1Y3NJ6yUBtxrkeR805i81pWaQyNpsuK0wgEXiyuoUaQ8/copy
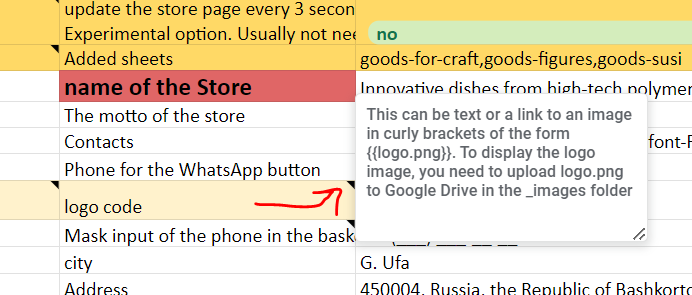
By editing your copied table, you modify your on-line store (it is the main idea)
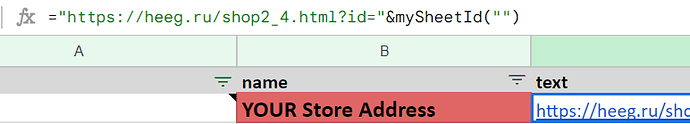
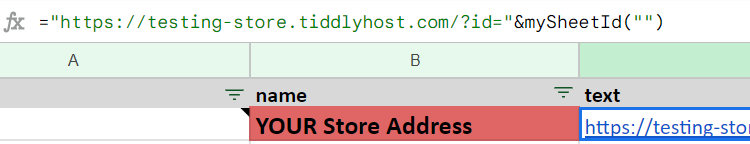
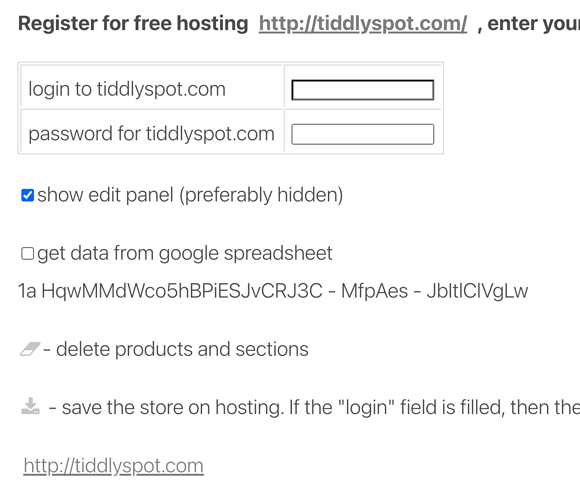
At first line of this table you have link to your store (empty Tiddlywiki template). And if you change name of the store (for example) and then click this link to your store, you will see this changed name.
I have put comments to cells to help users.
I will be glad, if somebody tests this idea, an shows my mistakes.
If you want to test using images from google drive or getting orders to spreadsheet it will be necessary to run script “HEEG store” from top menu