Ok, so I ended up doing a mix of what @btheado and @EricShulman posted.
I added $:/HistoryList to the publish filter. I then created a startup tiddler with the code from @btheado which is repeated here with a limit of 20.
<$let lbrace="[" rbrace="]">
<$action-setfield $tiddler="$:/HistoryList" text={{{
[{$:/HistoryList}jsonindexes[]last[20]]
:map[{$:/HistoryList}jsonextract<currentTiddler>]
:and[join[, ]addprefix<lbrace>addsuffix<rbrace>]
}}}/>
</$let>
I then used the code from @EricShulman with the reverse operator added so that the most recent is on top:
\define history()
[subfilter{$:/DefaultTiddlers}] [enlist{$:/StoryList!!list}]
[{$:/HistoryList}splitregexp[\n]trim[]trim[,]removeprefix["title": "]removesuffix["]]
+[reverse[]unique[]!prefix[Draft]!is[missing]search-replace:g[\"],["]]
\end
I then added this code to the tiddler I wanted it displayed in:
<fieldset style="margin: 10px; padding: 5px 5px 5px 10px;">
<legend style="font-weight: bold; padding: 0 8px 0 8px;">Most Recently Visited</legend>
<$list filter="[subfilter<history>]">
<$link><<currentTiddler>></$link><br>
</$list>
</fieldset>
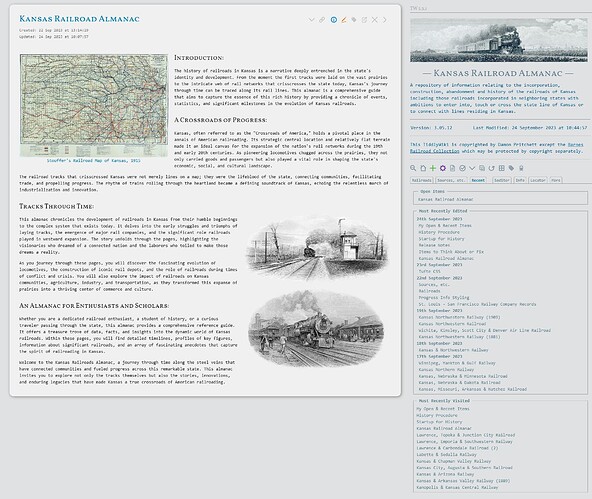
I changed my mind on having this in my default tiddler and, instead, added to my custom recents tiddler which I have in the sidebar. A screenshot is below showing the final product.
My last question is can the date be added like in the recently edited list? I’m guessing not, at least not without a lot of headache.
Thanks again to everyone.