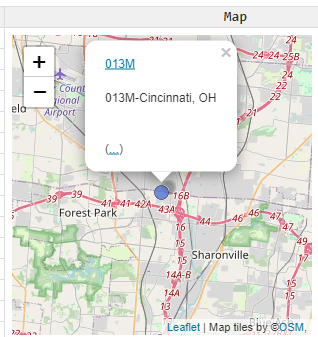
Is anyone else using the sycom leaflet plugin? Specifically I’m using it in the style of having each place as a tiddler and using the point field to add the points to the map. My problem is that there doesn’t seem to be a way to customize what value shows up in the popup when you close it. It seems to be hard-coded to the text field of the tiddler which I need to use for lots of other text that’s visible when using that tiddler for other non-map purposes. It looks like in other methods there’s a way to provide a description method but it doesn’t work for the tiddler methods.
Bit of a long-shot, but thought somebody else might’ve run across this before.
Here’s a screenshot if I have nothing in useful in the text field - no problem here, but when I add lots of text it makes the popup unusable…