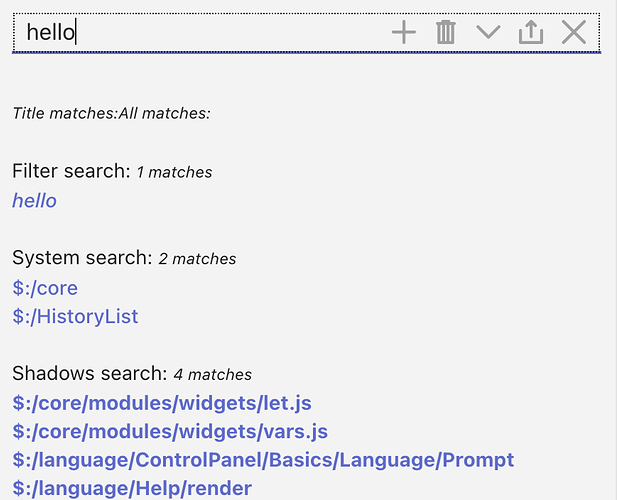
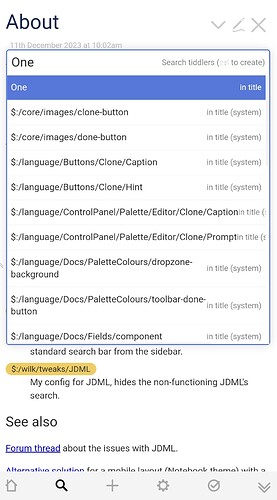
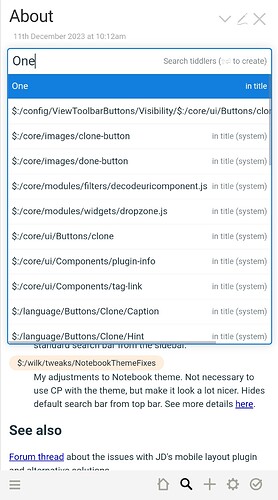
I have trouble with the JD Mobile Layout plugin, namely I cannot get the search bar to function. The results pop up with text “Title matches: All matches:” shows up, but no search results are displayed.
Other aspects of the plugin seem to work correctly. I have created a test wiki mobile-test.tiddlyhost.com, added the plugin and created tiddlers One Two Three to test the search bar. I have tested it with multiple browsers on Android and Windows (on Desktop you can make the window narrower than sidebar breakpoint to test the mobile view).
The plugin wiki at http://j.d.simplemobile.tiddlyspot.com runs on TW v5.1.17 and doesn’t have any other active plugins (so no obvious dependencies here).
Am I doing something wrong, or is it a known issue with this plugin? I have the same problem on v5.2.7, so this has nothing to do with the recent changes in v5.3.0.
If this is a known and non-fixable issue, are there any other, up-to-date plugins offering a similar mobile layout for TW? I wasn’t able to find anything.
Thanks for help in advance!