Here’s a version independent of tailwind. I made the button invisible by default, greyed out when codeblock hovered greyed out by default, and more prominent when button hovered (using palette colors), similarly to how it looks here on discourse.
Also @oeyoews the inner div (with position: absolute) can be skipped I guess and its properties/classes assigned to the button itself, the $button widget supports class attribute.
Widget definition:
tags: $:/tags/Global
\widget $codeblock(code, language)
<div class="wilk-copy-code-button">
<$button message="tm-copy-to-clipboard" param=<<code>> tooltip="Copy" class="tc-btn-invisible">
{{$:/core/images/copy-clipboard}}
</$button>
<$genesis $type="$codeblock" $remappable="no" code=<<code>> language=<<language>>/>
</div>
\end
CSS:
tags: $:/tags/Stylesheet
div.wilk-copy-code-button {
position: relative;
}
div.wilk-copy-code-button > button.tc-btn-invisible {
position: absolute;
right: 0;
padding: 0.1em 0.2em;
fill: <<colour tiddler-controls-foreground>>;
}
div.wilk-copy-code-button > button.tc-btn-invisible:hover {
fill: <<colour tiddler-controls-foreground-hover>>;
}
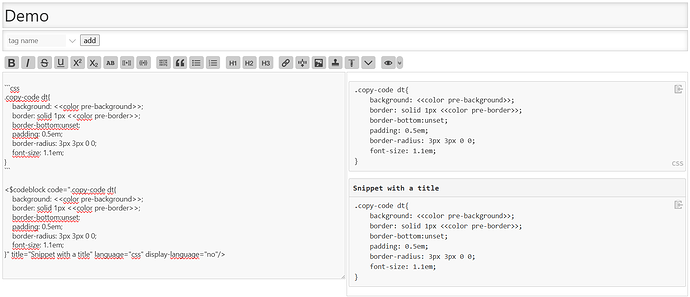
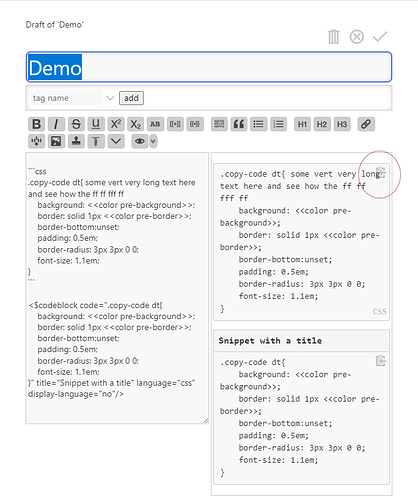
Demo with drag-and-drop-ready tweak.
Edit: simplified the colors/hover behavior.