Hey guys!
I would be very grateful if you could help me.
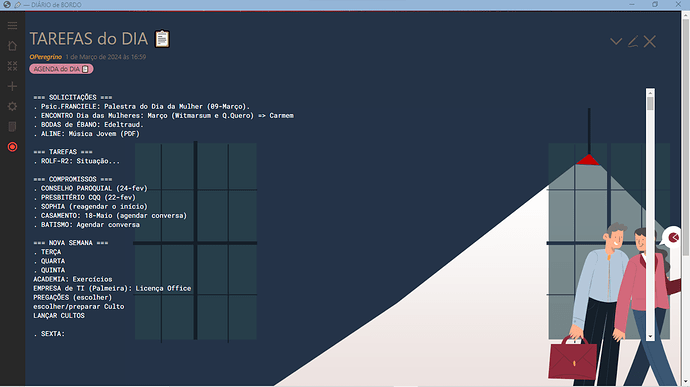
OBJECTIVE: Hide the “vertical scrollbar” but “keep” the “content scrolling” in the “transparent IFRAME” with html content (variable content) that exceeds the height specified in the iframe. I use Tiddlydesktop v. 0.0.18 on windows 10 and the Tiddlywiki html page 5.3.3 with tiddlywiki style “Whitespace”
QUESTION: Is it possible to “hide” the iFrame’s “vertical scrollbar” within the tiddler and still maintain the “content scrolling”?
=> Either by including some definition in the style or even via command within the tiddler?
PREVIOUS TOPICS: I tried to find some previous thread, but I only found one thread about “Presenting: Scrolly - the scroll indicator”, but I couldn’t use it as a starting point.
ATTEMPTS:
I’ve already tried using the following tags in the iframe:
- scrolling=“no” (it hides, but does not scroll the content).
- overflow-y=“hidden”, overflow-y=“none”, overflow-y=“no” (had no effect).
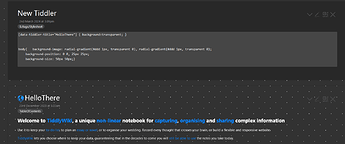
MY CODE
<div>
<style>
.tc-tiddler-frame {
min-width: 1100px;
min-height: 1000px;
}
iframe {
width: 100%;
height: 500px;
border: 0px;
}
</style>
<iframe src="file:///D:\Users\criep\GoogleDrive\0a-QUADRO-NEGRO\0-TIDDLYWiki\@ AGENDA do DIA\0b-AGENDA do DIA.html"></iframe>
</div>
RESULT:
Thank you in advance for everyone’s attention.
Cláudio Rieper