This is an old thread, but it speaks to something I’d like to see. Whether or not it’s for an iframe, it would be lovely to have a middle-ground between these extremes:
- Static site (lacking in dynamic interactions)
- Full tiddlywiki (large file, with all code needed for authoring)
In other words, could there be a reduced-size dynamic html document that simply omits whatever won’t be needed by a non-authoring web visitor?
I understand that dynamic features still require some level of modifying tiddlers (to set temporary states, etc.). But edit templates, alternative unused palettes, various control panel interfaces, unused sidebar tabs, and presumably lots of other tidbits end up being so much “bloat” relative to what a web-viewing visitor needs.
It’s ironic that in order to make a non-confusing view-only / reader-mode interface for my students, I end up just adding code to my tiddlywiki, even though what they need is “less, not more” of the power of tiddlywiki.
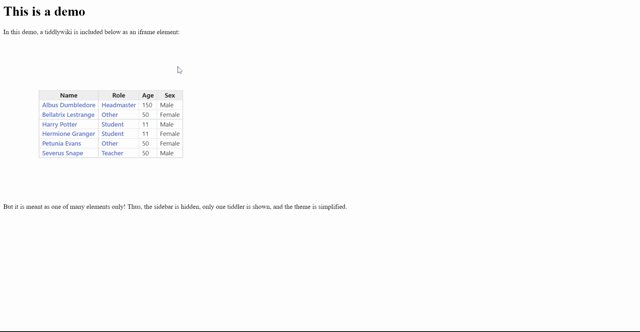
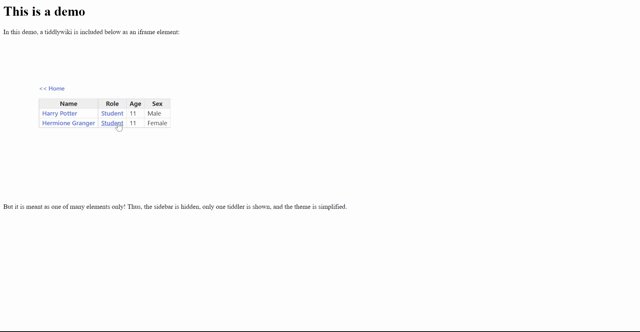
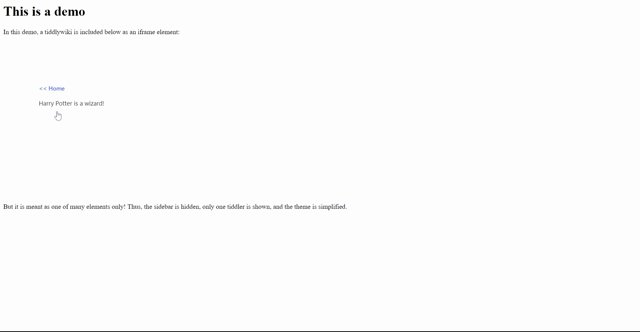
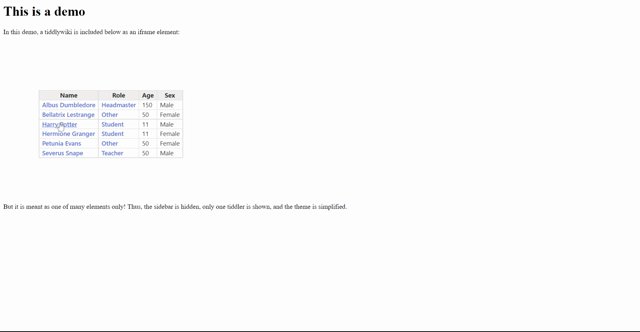
What I imagine is something analogous to the ability to save as static html, but this time: save as dynamic read-only wiki.
Anyone able to estimate how much of a filesize difference this would make? Would offloading the unneeded stuff be comparable to the benefits of external-core? (Perhaps most of the benefits would actually relate to the core – in other words, an alternative leaner external core? But surely some other bits of unneeded authoring interface would be within plugins, etc.)
-Springer
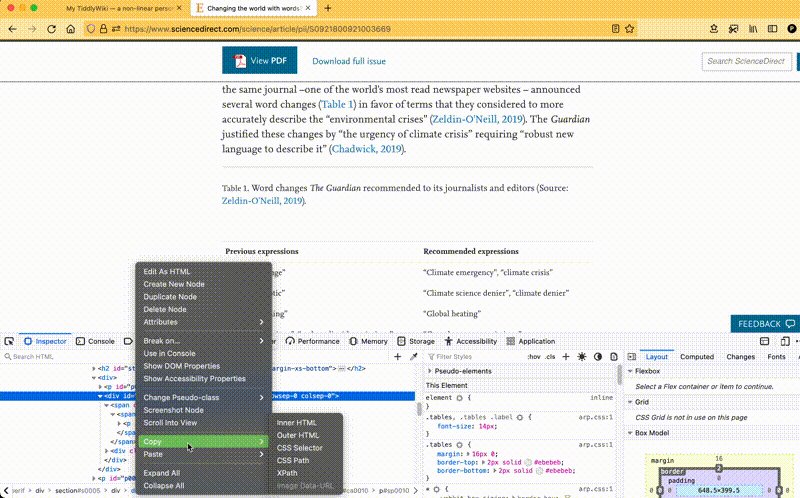
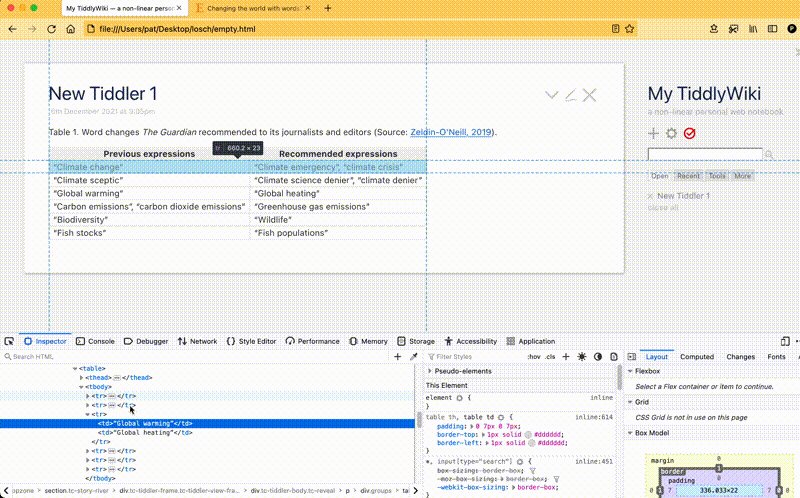
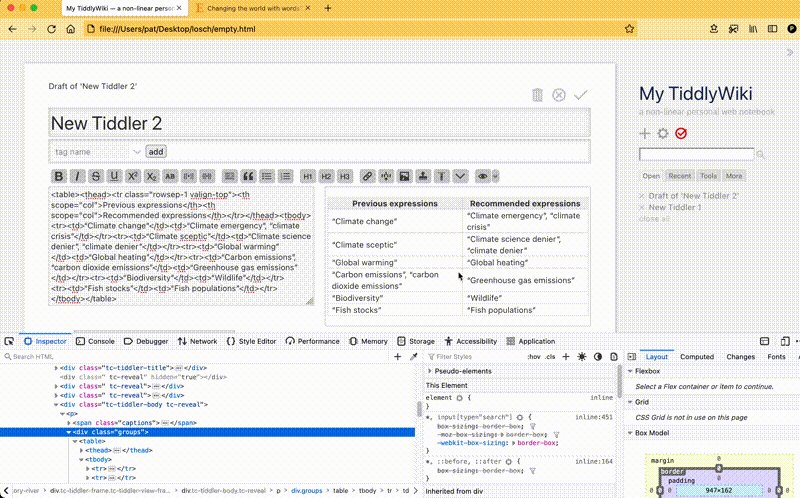
 you can also use the shortcut Cntrl/Cmd + C / + V):
you can also use the shortcut Cntrl/Cmd + C / + V):