Do not count (the contents of the first row and column of the table (this is usually the table title))
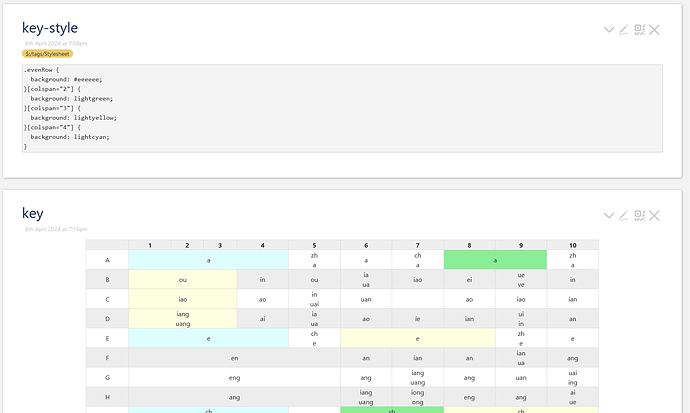
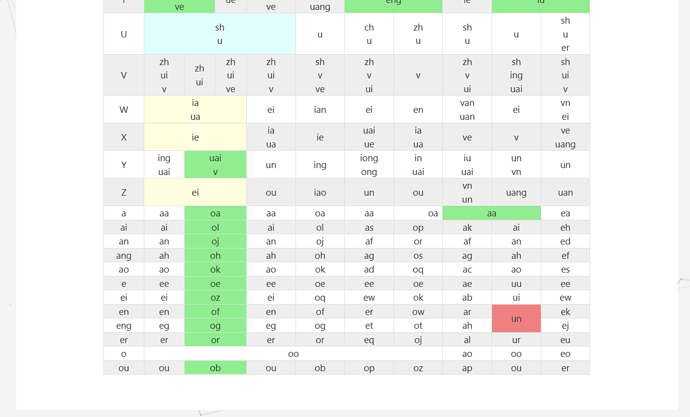
The problem arose when I made a 38x10 tiddlywiki table, and it was a difficult process to look at the form data without conforming to the characteristics mentioned in the title,The color of each cell in the table seems to be the same white, which makes me look dazzled
All answers I would appreciate!
key.tid (2.5 KB)