Hello Fred.
Yes, what you propose would work perfectly for me. I have been taking a look at the information you have indicated but I still don’t understand how I can do it. I don’t see an example of doing something similar.
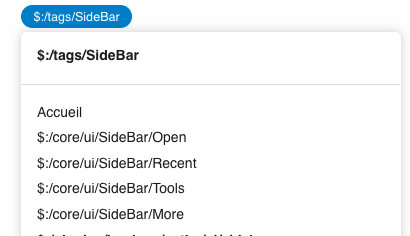
I’ve tried the system’s More button and cloned it to play with it and understand what it does, but I haven’t been able to get it to show me a cloned H4 tiddler with a different label.
I’ve looked at the code and I understand some things, but most of them I have no idea what they do…
All the best.