Try this:
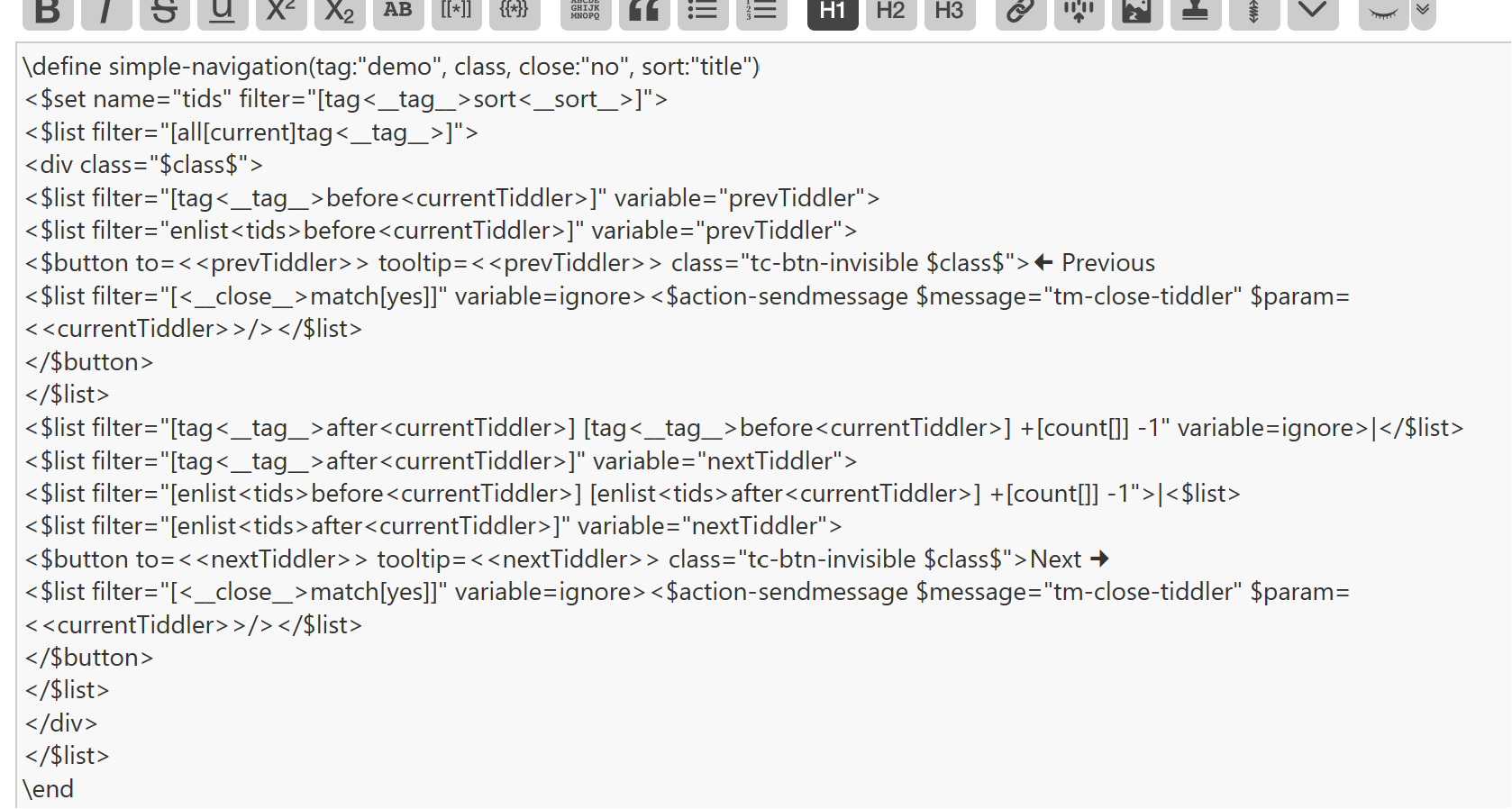
\define simple-navigation(tag:"demo",class,close:"no",sort:"title")
...
<$list filter="[tag<__tag__>sort<__sort__>before<currentTiddler>]" variable="prevTiddler">
...
<$list filter="[tag<__tag__>sort<__sort__>before<currentTiddler>] [tag<__tag__>sort<__sort__>after<currentTiddler>] +[count[]] -1">|<$list>
<$list filter="[tag<__tag__>sort<__sort__>after<currentTiddler>]" variable="nextTiddler">
Then, to sort by a specified field (e.g., “created”), pass that field name as the 4th parameter for the macro.
Note: you can optimize performance a bit by pre-calculating the list of tiddlers.
Add the following line at the start of the macro (just after the \define line):
<$set name="tids" filter="[tag<__tag__>sort<__sort__>]">
Then, in the subsequent filters, replace this part of the filter syntax:
tag<__tag__>sort<__sort__>
with:
enlist<tids>
enjoy,
-e