You can optimize this a bit more by using two :is selector :
\rules only filteredtranscludeinline transcludeinline macrodef macrocallinline html
:is(<$list filter="[tag[start]]">[data-tiddler-title="{{!!title}}"],</$list>)
:is(
button.tc-btn-\%24\%3A\%2Fcore\%2Fui\%2FButtons\%2Fmore-tiddler-actions,
button.tc-btn-\%24\%3A\%2Fcore\%2Fui\%2FButtons\%2Fedit,
button.tc-btn-\%24\%3A\%2Fcore\%2Fui\%2FButtons\%2Fdelete
){
display:none;
}
That way you only repeat the selector for the titles 
E.g:
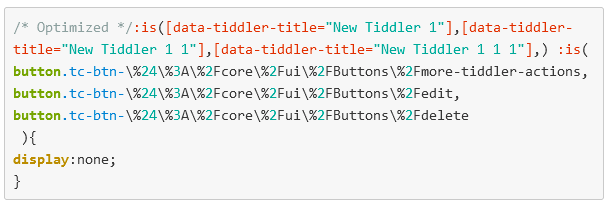
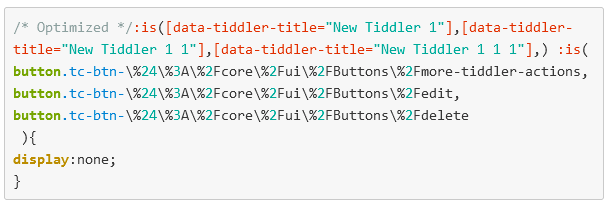
Optimized

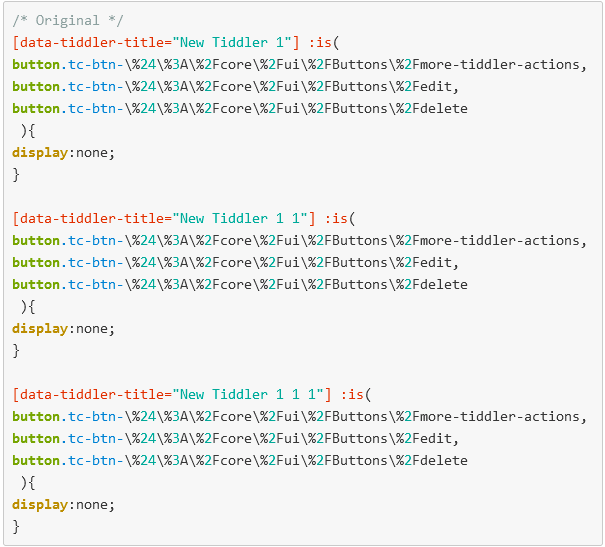
Original
Even better: since you are using a tag for the styling, you dont need a list widget, instead you can use an attribute selector:
[data-tags*="start"] :is(
button.tc-btn-\%24\%3A\%2Fcore\%2Fui\%2FButtons\%2Fmore-tiddler-actions,
button.tc-btn-\%24\%3A\%2Fcore\%2Fui\%2FButtons\%2Fedit,
button.tc-btn-\%24\%3A\%2Fcore\%2Fui\%2FButtons\%2Fdelete
){
display:none;
}
EDIT: Using EricShulman’s code to improve readability
[data-tags*="start"] :is(
<$list filter="more-tiddler-actions edit delete">
<$text text={{{ button.tc-btn-$:/core/ui/Buttons/[{!!title}]+[join[]encodeuricomponent[]search-replace:g[%],[\%]]}}}/>,
</$list>
){
display:none;
}