Hey guys,
I’m making some changes to my wiki and I’m having some problems. I’m using Tiddlywiki 5.3.3.
My screen was very large and I needed to fix the width of the tiddlers and the text used, for this I used the following code (extracted from Grok Tiddlywiki)
/* Limit line length to a traditionally-longish but readable value. */
div.tc-tiddler-body {
max-width: 40em;
margin: auto;
text-align: justify;
}
/* Allow the story river to get a good bit wider than the text since this gives useful space to the navbars and balances out any empty space more nicely, but not so long that it looks ridiculous. */
div.tc-tiddler-frame {
max-width: 60em;
margin-left: auto;
margin-right: auto;
}
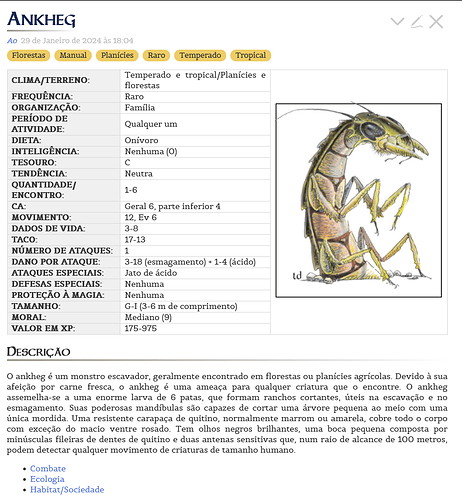
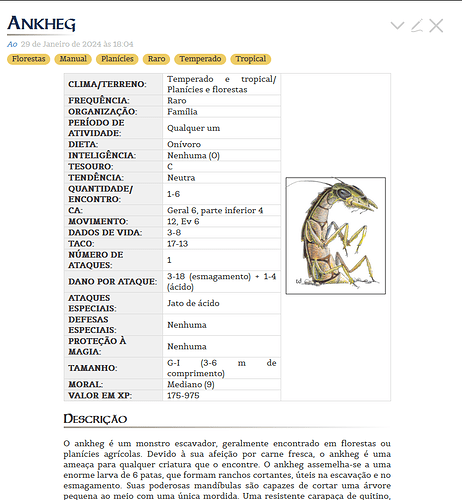
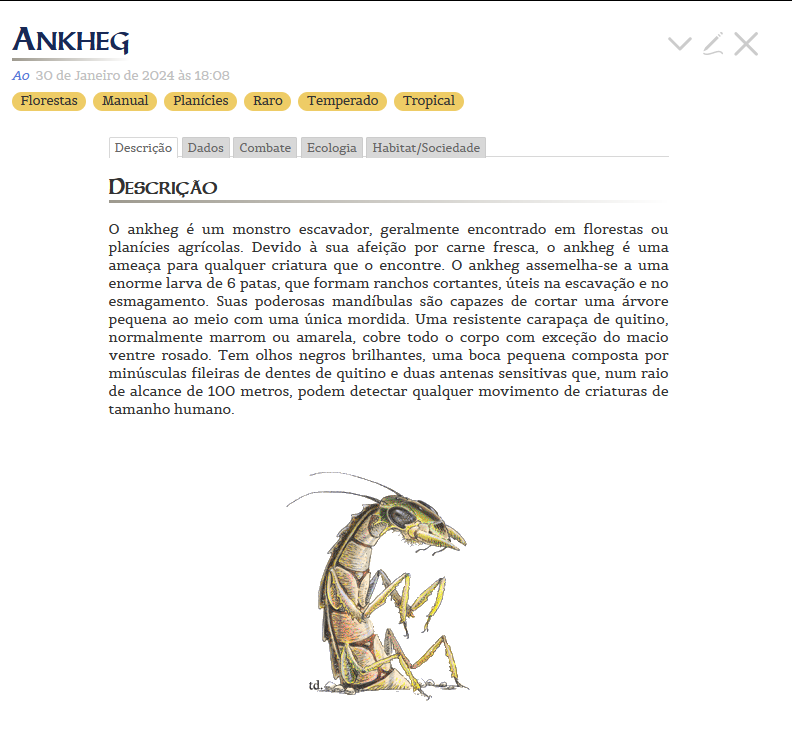
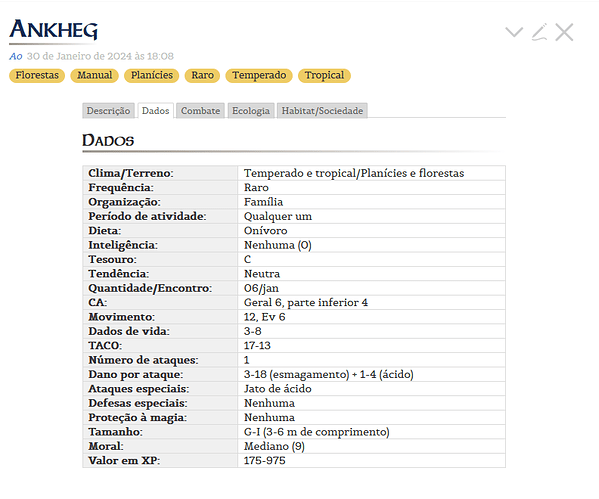
The results are exacly what i want, but I have some tables with pictures and I would like these tables to use a wider width than regular text. For this I tried to create a class in CSS, but it doesn’t work.
/* Class to modify width table */
.tc-width-55 {
width: 50em;
}
I using it with |.tc-width-55|k in the first line of my table.
Any suggestions to how to achieve this?
Thanks in advance!