CPL: TW-CPL — 太微插件聚合中心
Document: 健康增益和减益追踪器 — 记录各种健康问题、药物使用情况和恢复过程。你的个人健康存档。
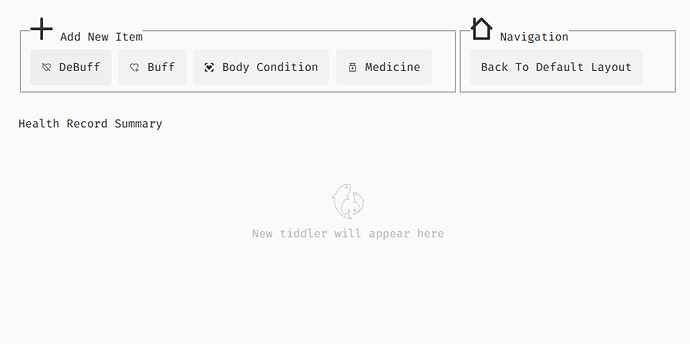
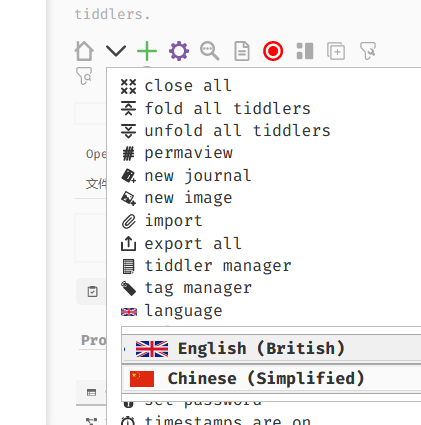
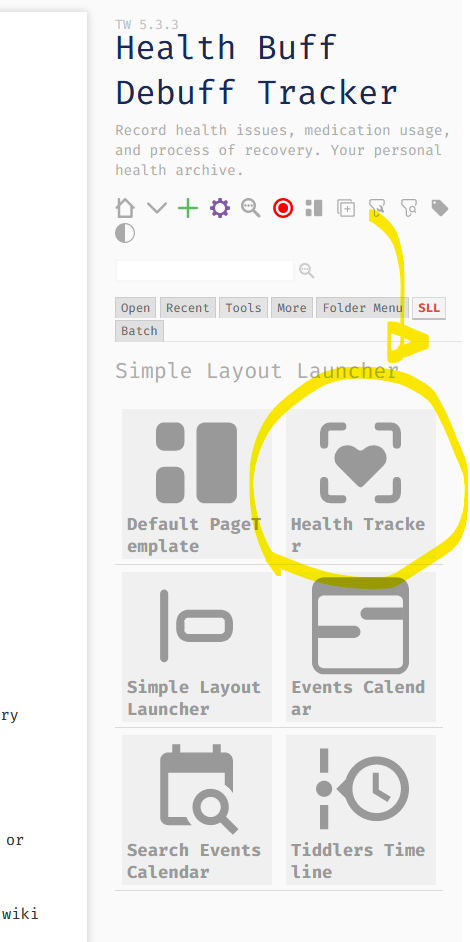
Use the “simple layout launcher” on sidebar to open this mini app (layout)

Create “illness” (debuff) by click on button
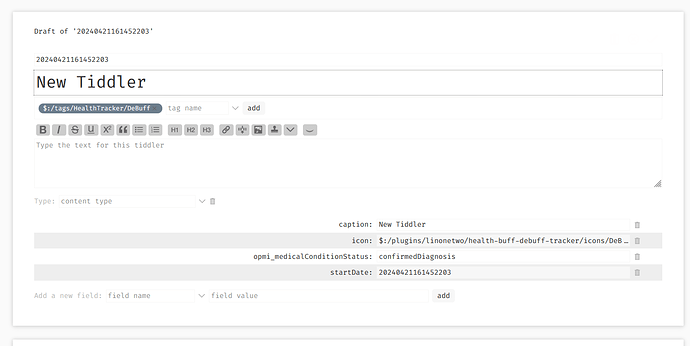
It will bring you back to default layout, to edit a newly created tiddler.
This is a No Titie Tiddler, so you can create multiple “illness” without afraid of using same title. (You may get flu many times a year).
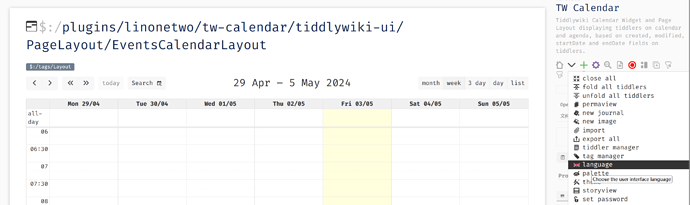
This is my first try to make “full-screen app” (aka, layout) that will jump back to default layout when editing a tiddler.
I think many application could be a standalone layout, for example, Tiddler Commander by @Mohammad , if move to a layout, then
- it won’t need to add a PageControl button, because PageControl is getting longer and longer, and icon is small, it is not a good launcher
- also plugins like some Todo plugin won’t need to add a SidebarTab, which can’t be hidden in ControlPanel, and is also getting longer and longer
But I’m not sure if this is a good patten, because in this theory, even ControlPanel should be a layout, just like the Setting app on your mobile phone.
Also plugin like Tidme (Tiddlywiki-native Anki plugin) will require frequent navigation between tiddlers (flash cards), it is better work in the default layout.
But anyway, I’m going to refactor my Todo plugin (ITKG plugin) to a layout too, because it need more space to display contents. And I want my “layout launcher” have more apps on it, and finally feels like the Android app launcher.