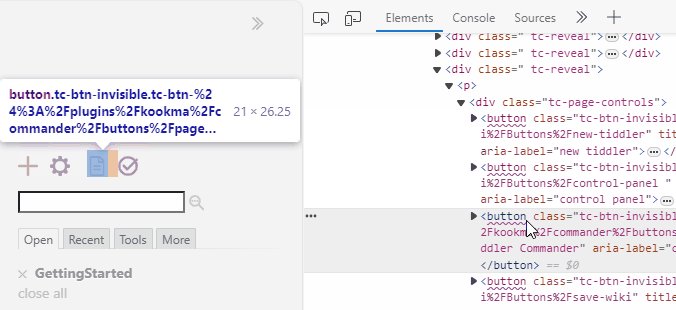
Trying the upgrade today, noticing that the icon for Tiddler Commander spacing changed.
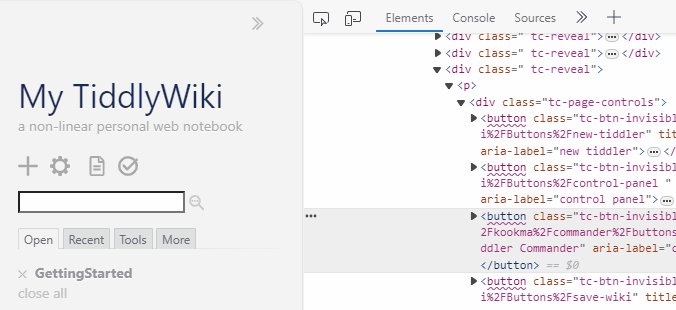
Before:
![]()
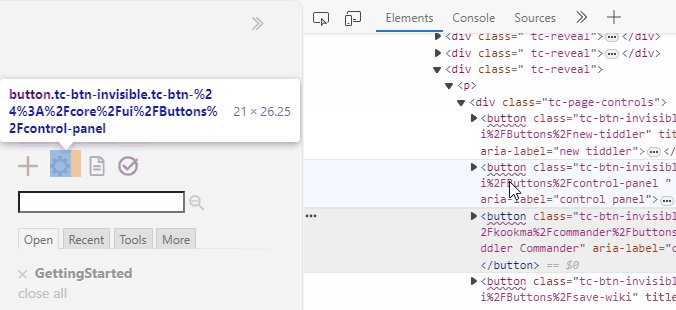
After:
![]()
I confirmed this also happens on my system with empty.html (Edge on Windows)
Trying the upgrade today, noticing that the icon for Tiddler Commander spacing changed.
Before:
![]()
After:
![]()
I confirmed this also happens on my system with empty.html (Edge on Windows)
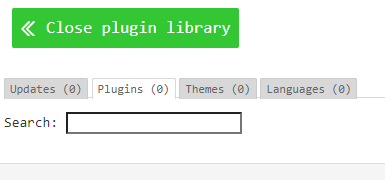
This one is trickier. Post-upgrade, when I click the “Open Plugin Library” button, it never loads.

I tried this with two of my wikis and the spacing looks alright both for TC and for my own custom page toolbar buttons, both on Vanilla and Notebook themes. Also tested on Edge/Windows.
Strange! Just tried it on Chrome too and it’s goofy there also. This is just with an empty - guess it’s something else with my computer then. Below is supposed to be an animated gif.

I confirm the issue you reported. The online https://tiddlywiki.com/prerelease/ works fine, but the empty shows extra spaces at the right of page control buttons.
I would see it as a backwards compatible update to give the list widget a new mode where the template, empty template, and join template specified as sub-widgets instead of attributes.
The primary benefit of the new approach is that it helps avoid embedding wikitext within strings. A further benefit is that it avoids having to dynamically parse the content of the emptyMessage or join attributes. Instead the list widget has direct access to the cached parse tree.
I agree that the fill widget should not render its content. It would be interesting to explore the impact of changing it now.
I don’t think that’s fair. You’ve asked why things are as they are, and so being referred to the relevant discussion doesn’t seem unreasonable.
It’s also not too late to make changes. The goal of having this final check period is to flush out any problems, and we not infrequently retract changes for further consideration.
I am not sure where things are going wrong from your perspective. Our process seems to resemble that of other open source projects: features are proposed in PRs and/or tickets on GitHub, and get discussed and reviewed transparently and in the open. What is it that you would like to see happen differently?
This is interesting feedback and I do see it must have been frustrating not to have known about the v5.3.0 changes. But equally those changes sat in a PR for nearly a year with much discussion happening. I don’t really see how to make things more visible.
It is really hard to see how you can usefully contribute without participating in the forums in which these discussions occur. Please help me understand what you’d like to see done differently.
I understand your frustration, but that sort of language is not welcome here.
I do not like controversy, but sometimes we have to speak the truth as we see it, the health of a community is how we deal with criticism, more than how we deal with complements.
I have a largely similar position on this to @Flibbles although not on the outcomes of <%if condition but I would point out since we do not have any kind of User acceptance testing, or design and code review outside the technical github PR’s I think we can say;
The Ship will always sail, before it is opened to broader criticism
As I said before;
By the time I get to work out what a new feature does, trawiling jargon filled Git hub entries the end solution is a “fait accompli”.
This is a structural problem, and failing to make full use of the “full brains trust” continues to erode tiddlywiki’s future, as its implementation diverges from suitable for a broad audience, to a developer focused audience.
I think this serious enough to mention @jeremyruston and call for a discussion on how to address this.
I think I can make a reasonable argument that I am a skilled super user, and like @Flibbles have some skills that exceed others in places, Although I am now migrating into developer areas, I try hard to maintain a user perspective, but I know when I get too imbedded in the code, I may too loose sight of the user perspective.
By the way on the matter of the list widget, I took what I was given, and used the fill and slot widget, custom widgets and made something far superior to the proposed changes to the list widget without changing tiddlywiki at all;
There has being Insufficient time for the new features in 5.3.x to flow through the community and to see what can be done with the existing features.
Do you have any suggestion for fixing this? I think most people’s plug-ins have much less of this issue, but my all-time most useful plugin is Relink, and that necessarily has hooks all across TW. I can see why it’s hard to keep up with TW changes. But I don’t see what the core development team can do to fix this outside freezing development altogether. Do you have suggestions?
I get emails from GitHub about changes in this (and far too many other) project. I mostly ignore them myself, and examine the issues and pull requests if I want to see what’s happening. But signing up to watch the project should give you a regular list of the things that are changing, if email is a better interaction for you.
If we did that, we add a great deal of upgrade work to every single user of his plugin, because the core could not work the same way that plugin works; it’s simply too fragile and too rigid. When TW 6.0 comes out, that’s the time to look at ignoring backward compatibility, but not before.
Do you have a concrete proposal here? I am very used to the process here being how open-source work is done. But most of what I work on has other software developers for an audience, and it just seems to work. Are there fundamentals of working these decisions through GitHub that are unworkable from your perspective? Do you simply think more of the discussion belongs in this forum?
Open source if restricted to coding solutions, it may work in GitHub, but where the open source project generates platforms, used by a diverse user base more involvement is needed from the user base, and everyone in between.
Tiddlywiki has a unique position here as it is used to “program” by non-programmers.
Actually I have ideas for a concrete proposal but no use detailing it until there is an acceptance there is a problem, and it is easy to source an approach from the industries where this is already addressed. Just look at agile, kanban, scrums etc… which are iterative processes to obtain all stakeholders input.
I’m seeing more talk then evidence of Evan’s condition plugin being “fragile”.
I have evidence it is anything but: continued daily use and reuse in all the time it has been available.
Please, someone, enlighten me. Without tangential or anecdotal meanderings, please tell me why/how and where it is fragile, with evidence – because truly, I’m not getting it.
And as for how it does what it does, that it isn’t “how the core works” right now, (which is in fact not true, because it DOES work) that may change in the future. So rather than that particular peculiarity being seen as a downside, consider it being “ahead of its time”, that it’s possible now and foretelling of what’s to come:
And footnotes might get a whole new lease on life, too (I imagine).
The brittleness comes from the way that the code reaches up to its parent widget to find itself in the the parent’s “children” array. The general problem is that the parent widget might not necessarily be storing its child widgets in an array called “children”. Some complex widget designs might need multiple arrays of children.
The same code also sets properties on other widgets that it encounters while searching. It is self evidently brittle to be jamming extra properties into an object instance that you don’t control.
Here’s the code in question:
/*
Utility: Find a preceding non-text widget for an "else" widget.
*/
ConditionWidget.prototype.findPrecedingConditionWidget = function() {
var siblings = (this.parentWidget ? this.parentWidget.children : null);
var sibling;
if (siblings) {
for (var i = siblings.indexOf(this)-1; i >= 0; --i) {
sibling = siblings[i];
if (sibling.parseTreeNode.type == "text") continue;
if (sibling.isOpen != null || sibling.list != null) return sibling;
return null;
}
}
return null;
};
It’s a neat hack, and I’m glad it works for people. But the logic used in the current implementation is a non-starter for the core.
Thanks, Jeremy, for taking the time.
 Oh dear. That’s decidedly not cricket.
Oh dear. That’s decidedly not cricket. 
I’ll start with this. You’re right. I apologize. I’ll try and keep my remarks more constructive.
You might be right and there isn’t a better system. I’m trying to maintain certain TiddlyWiki plugins as a go-to solution for all users, yet I’m also not a full-time contributor, and I’m only a regular on here and the github pages when I’m actively developing TiddlyWiki. This puts me in this weird spot where I’m not positioned to be able to give much feedback into new releases, while simultaneously getting burdened with maintaining plugins to support the new features. Saying it out loud, I realize it might be a personal problem.
I have more to say concerning the development cycle, but I don’t think it’s appropriate to do so here. I’ll do so in my own post soon, where I promise to be constructive and respectful. As for this release, I withdraw all of my criticisms (apart from the discussion I have here concerning list-join).
There is a need for something like <% if %> and somewhere around here (though I can’t find it) @jeremyruston defended the decision for this syntax in a way that I made sense to me. I’ll make sure Relink and Uglify support it once the release comes out, and I’ll stop allowing my grievances with the v5.3.0 release bleed into this one.
Thank you @Flibbles
Great. Your validation carries a lot of weight, and I appreciate it.
I think I’ve suggested it before, but might it be possible to rig up some tests for Uglify and Relink that we can include in the main test suite? That might give us a useful early warning of issues.
Perhaps it would also be helpful if we had a more structured, visible roadmap.
And maybe there’s a way to get somehow get notifications from just the “Announcements” category here at talk.tiddlywiki.org.
Actually, I will raise one more issue that I discuss here regarding the removal {{}}. I think a better fix may exist for v5.3.2, and I’ll look into it tonight and see if I can’t make a PR where people can discuss it.
Linking to our discussion at Ensure {{}} doesn't cause a recursion error by Jermolene · Pull Request #7768 · Jermolene/TiddlyWiki5 · GitHub where we decided to revert that change for v5.3.2. We may not get your new PR into v5.3.2 but that’s OK.
I think that’s not OK. When I do write a transclusion I do start with {{}} then I use 2 x cursor left to get the cursor into the right position. So if it happens that the preview pane is active at the time of typing the {{}} kills the tab.
The toolbar button SHIFT-ALT-T creates {{}} and sets the cursor into the middle. So if users press this button the tab will be bricked, if preview is open.
That’s a big problem, even for me. So I think we should delay publishing v5.3.2 until this problem is fixed.
On tiddlywiki.com I get a recursion error:
Reverting this fix from v5.3.2 means that we are no worse off than we were in v5.3.1, and we’ve avoided the risk of being stuck with a bad fix.
Reverting a “bad fix” is OK. You are right a single {{}} does not brick the UI. But with v5.3.1 it is relatively easy to brick the UI if you are developing new templates. Especially if you use wrong parameter names.
Since it will need several months till we have v5.3.3 I think a proper infinite loop fix should be part of v5.3.2
Just my thoughts.
I dont have time now but this may or may not be a 5.3.2 bug fix Problem with the genesis widget $remappable=no