Has anyone ever done any comparison tests between the (mainstream) browsers? I wonder if there are differences in the JavaScript engines that are significant enough to be noticeable with a large TW…
I know Firefox on my phone for my git served wiki is reeeeaaaaaly slow. It’s much faster on chrome. No clue why.
Article of relevance. Personally I use Brave but not for speed reasons.
I use FireFox as my main browser and Edge for testing.
Since Edge got access to AI features I use bing from time to time to play with those options for free.
None of my systems has Chrome installed, because it grabs a lot of resources even if not started.
I do not use any browser specifically for speed reasons. They are all similar enough, so it does not really matter anymore, except for artificial bechmark apps.
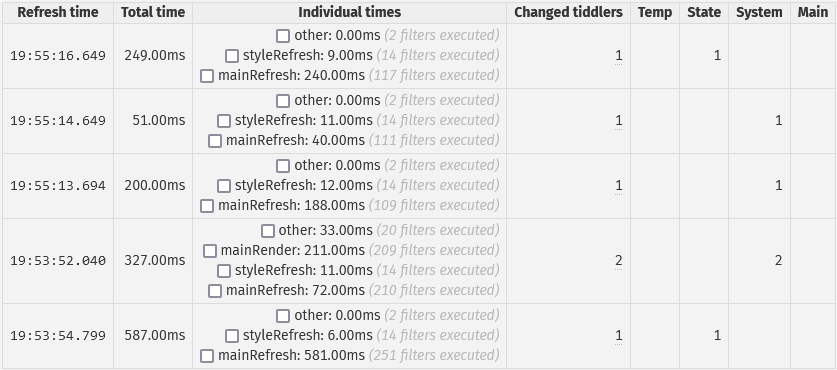
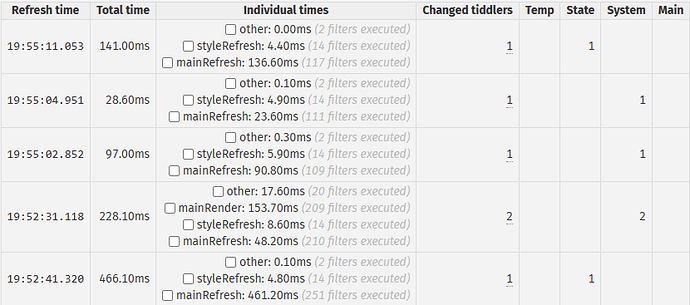
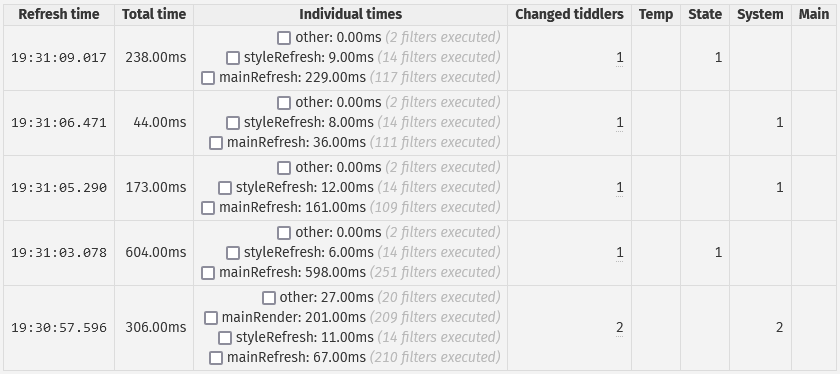
To make this thread at least somewhat useful for anyone that might look this up in the future, I have made a short comparison measurement between Firefox and Edge, both on their current version as of today, freshly updated and restarted. The measurement was done with the Advanced Performance plugin by @Maurycy and a wiki with nearly 8,500 tiddlers and 1,500+ tags.
Firefox:
Edge:
From bottom to top, the shown refreshes are wiki load, opening a tiddler that contains the backlinks operator, opening a tiddler (twice) and activating the Recent sidebar tab (I’m not sure why mainRender shows up only in the second entry).
Clearly, Firefox has between ≈ 15 % and 100+ % longer times for all actions. Edge also feels more responsive in use.
Caveat emptor: This is not a representative comparison. Results may also depend on hardware and possibly the weather outside. However, these are actual wiki timings and not some generic JavaScript tests. I encourage everyone to do their own testing and post their results in this thread.
Have a nice day
Yaisog
Edge is based on Chromium as are many (most?) other browsers. So I would wonder if performance is the same for the other chromium based browsers, or if Edge has some secret sauce.
I too agree with this approach. If I get a performance issue, I do a little optimisation of my design, and I get the performance back. Typically just hiding something from view.
- To me the browser to use is the one with the features you need. I use Chrome, Firefox and Edge as needed, everyday, and to manage my desktop, even changing the default browser to direct when new windows are opened.
Then you have your answer. … Did you have browser-addOns active while benchmarking?
I personally do switch of my add-blocker for tiddlywiki.com and all file:/// based local wikis, since it makes a difference.
Every browser plugin that is able to mess and observe the DOM of a page can have an impact on rendering speed. eg: Add-Blockers, Tampermonkey and a like.
-m
Can you explain it a little more in detail
I can share more tomorrow but try closing your side bar and see if the performance improves. Limit open tiddlers, disable the menu plugin to reduce what you asking tiddlywiki to do or display. Hide some buttons.
If you get an improvement we can find ways to help.
If its a large file can you export some aged content?
There is a lot more we can do.
@TW_Tones This is a sample wiki - https://be-rad-scribe.tiddlyhost.com/
I use a custom viewtemplate to show multiple tabs of data in my journal tiddlers. And if i open many such journal tiddlers at the same time, some amount of lag is seen. Other than closing the un-used tiddlers, is there any other way to improve performance in this wiki.
I use Brave on Android, At work I use Chrome on Windows and Mac. At home, I use Firefox Dev on Ubuntu and Brave on Windows.
None seems particularly faster or slower than the others (even on Android, except when bandwidth slows down the initial load.) But for the most part, I’m not using particularly complex wikis.
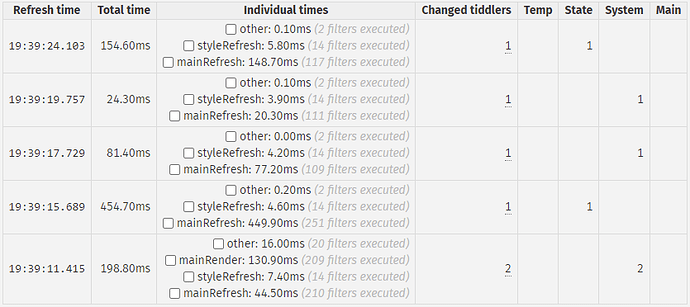
Here are some more measurements with the same sequence of actions and the same wiki html file…
Firefox in Private Mode (all extensions disabled):

A little faster that regular Firefox, but not much (maybe 5%). Note that the bottom two lines are flipped.
@Maurycy: In the screenshots of my previous post the lines are not sorted correctly by Refresh time. I’m not sure if they are supposed to be?
Chrome (freshly installed, no plugins):
Nearly identical to Edge, as one would expect.
I don’t think the difference is noticeable in small wikis like tiddlywiki.com. When refresh times are in the two-digit milliseconds, one will not notice a 50% difference. However, when you get to the 200-300 ms range, 50 % will make quite a difference. Everything feels just a little bit faster, or slower.
I, too, have spent much time optimizing refresh speed by reducing the amount of content (= number of DOM elements shown and filters calculated) displayed simultaneously. I even changed to a single-tiddler storyview, so that having a large number of tiddlers “open” doesn’t slow things down – of course, “open” then just refers to them being in a list that is displayed in a tab-like bar for quick back-and-forth navigation. I think that was the one optimization that made the largest difference in refresh times.
Anyway, I will stick with Edge for use with my “workhorse” wikis, because the speed gains are not negligible. I’d probably have to do a lot of optimizing Wikitext to get Firefox down to similar refresh times, if that is even possible. Also, there is very little visual difference between both browsers, so there really are no drawbacks to browser choice.
Interesting. Are you using the latest version, that is 1.1.4? They are sorted chronologically and Refresh Time is just the time when the given refresh occurred, so in theory it should not be possible.
In theory 
I’m curious what people think constitute small, medium, and large wikis.
tiddlywiki.com has 3908 tiddlers and shadows, whereas the empty version has 2227, for a difference of 1681 tiddlers. That’s larger than anything I’ve created, although I have a few coming close.
But @Yaisog calls this a small wiki. Is this the common view? If so, what makes a medium sized wiki, let alone a large one?
If so, what makes a medium sized wiki, let alone a large one?
I’m not sure where it falls relatively speaking, but as a data point: my largest wiki currently has 14551 tiddlers + shadows, for a total of about 21 MB (though I’m using an external core and externalized plugins, so the HTML file is “only” ~14 MB.)
Clearly, Firefox has between ≈ 15 % and 100+ % longer times for all actions. Edge also feels more responsive in use.
Thanks for researching this! I wish you’d come to the opposite conclusion, though. 
Other than closing the un-used tiddlers, is there any other way to improve performance in this wiki.
- I am sure there are plenty of ways, but stop and ask yourself how many of theses open tiddlers can you see or read at once? maybe two. So why keep them open?
- Replace having them remain open, with a custom list if you want quick access
- Look at https://tiddlywiki.com/#Dynaview%20Plugin and CSS classes that allow rendering to be deferred until the output is scrolled into view like a recent or history tab
- I advise install a splash screen
- Otherwise a deep dive to see if the tabs within tiddlers need not render until selected - see retain in the tabs macro (This is speculation) but don’t retain.
- Concider a one tiddler at a time view Zoomin story view
If so, what makes a medium sized wiki, let alone a large one?
- How long is a piece of string?
- My key organiser wiki is pushing 4000 content tiddlers and 9Mb file size and it is not flinching. I have had wikis beyond the 15Mb in file size.
Are you using the latest version, that is 1.1.4?
Hi @Maurycy, I am indeed using v1.1.4.
But @Yaisog calls this a small wiki.
When describing the size of the wiki, I don’t usually care about shadow tiddlers. As a wiki gets larger, the time needed for filter operations increases, while the time to modify the browser DOM will not. The default input to most filter runs will be all[tiddlers], so shadow tiddlers will be excluded from those, and the time required to calculate these filters will depend mainly on the number of non-shadow tiddlers in the wiki.
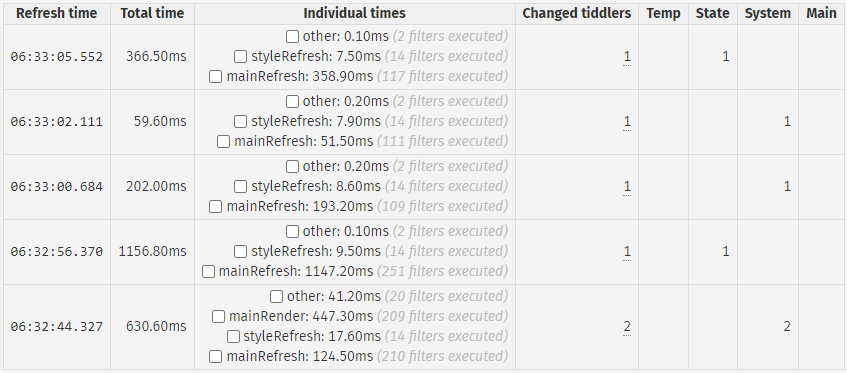
I also ran the timing test again on my machine at work, and this is the result (Edge):
This is more than double the runtime on my (fairly new) home machine, and here the difference in lag between Edge and Firefox can really be felt. 50 % of 600 ms (calculating the backlinks) is about a third of a second!
Also see this discussion for some tips and tricks to speed up a wiki that has become slow over time.