The Sales Pitch
Search is hard. Thankfully the extreme brains working for me have donated their gray matter to develop an incredibly smart solution that will solve all your problems¹. How?
With extra filter operators of course! Coming to your house now!
¹ - No promise of actual problem solving is being made here .
Documentation · Demo · Install: Extra Operators
And a bit more seriously
As part of working on an unannounced project I wanted a search mechanism that has more functionality than you can squeeze from vanilla TW. I didn’t like the idea of shipping those with the plugin and so the idea was born to share them.
As it usually happens with my ideas, what was one simple filter turned into 4 complex filters that should cover all your searching needs together with new and exceptional documentation, unit tests guaranteeing no regressions and powerful live example.
There are four filter operators available as of now:
-
susearch– search that’s slightly more powerful than the good-oldsearch; among others it can strip away wikitext to avoid false positives caused by the structure. -
susearch-sort– sort the results in an intelligent way that for the most part should feel just right and natural. -
susearch-mark– for highlighting the matches. -
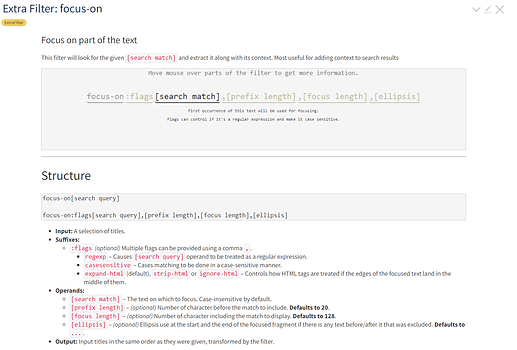
focus-on– for extracting a part of the input, specifically designed for partial previews of the matched text.
Documentation · Demo · Install: Extra Operators
Screenshots
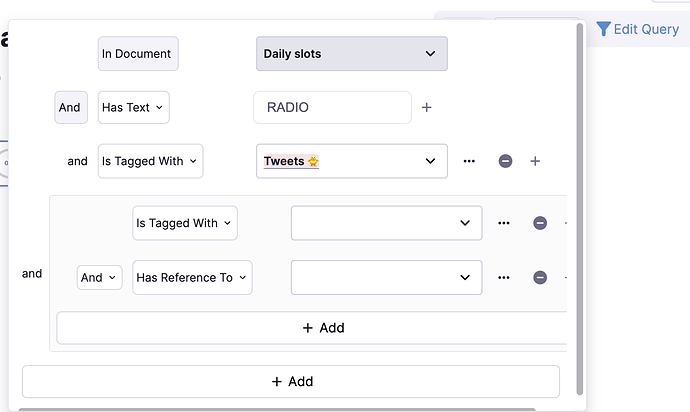
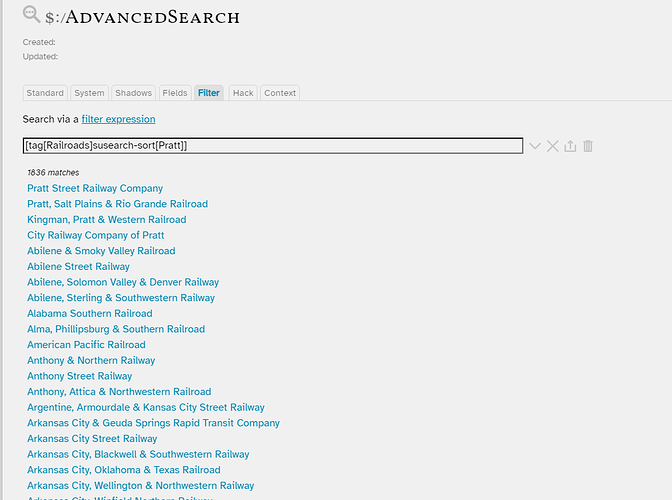
Well isn’t that documentation just glorious?
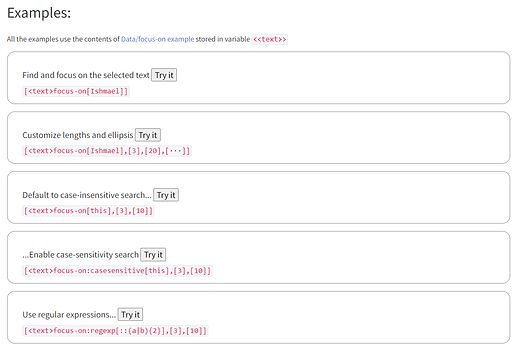
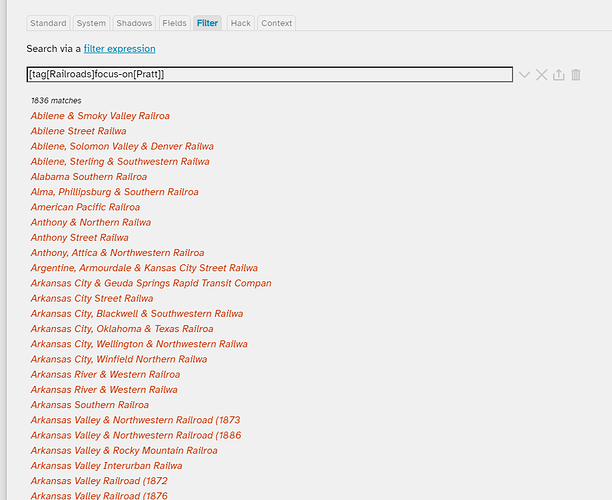
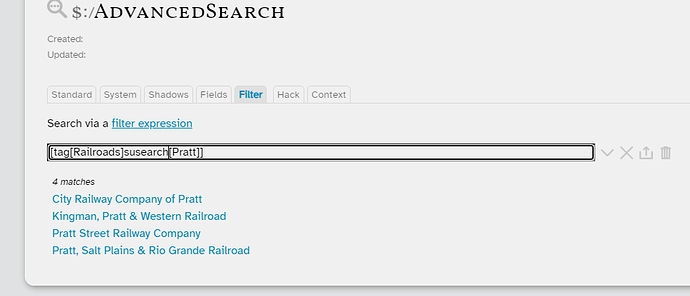
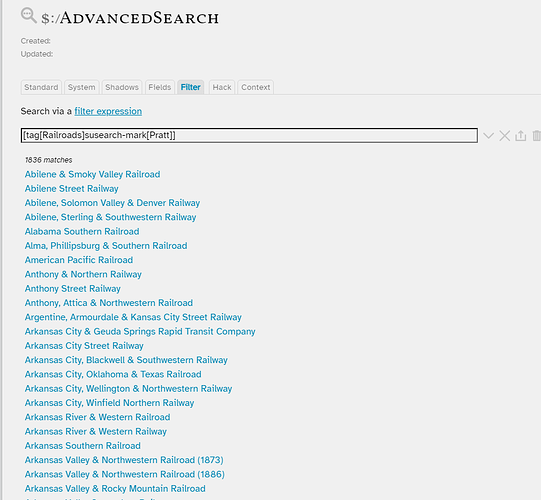
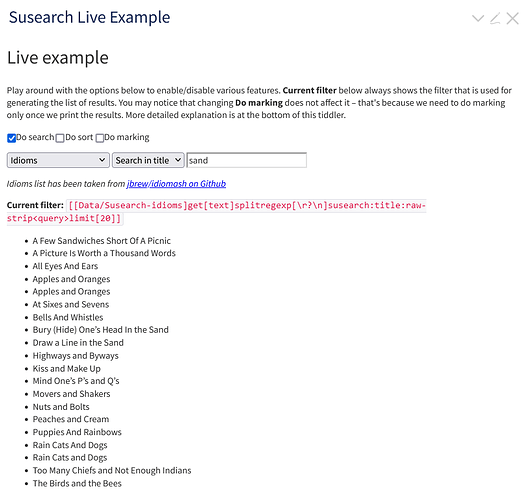
These examples are to die for
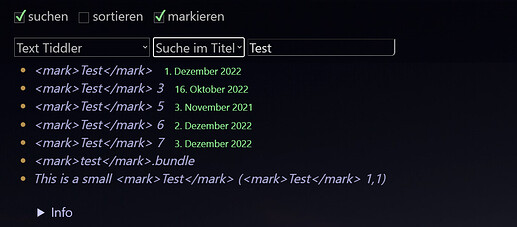
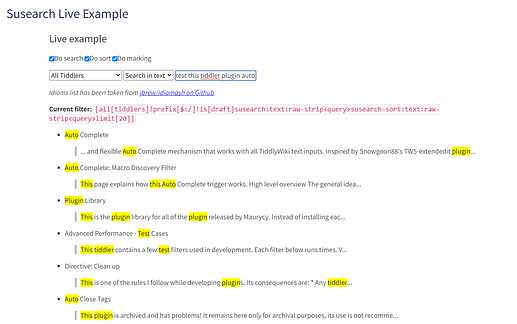
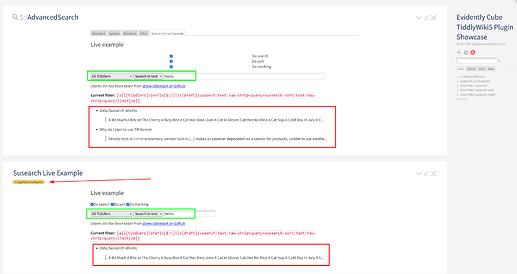
The live demo feels so alive!
Version history:
-
1.1.0 –
susearchnow supportsstrictflag which will cause it to only match if every word from the query is found in an input. -
1.0.2 –
susearch,susearch-sortandsusearch-markno longer ignore spaces when matching words (ie.sandno longer matchess and). -
1.0.1 –
focus-onfixed a bug where the last character would be trimmed if the whole text was supposed to be displayed









 . I added the tag and it appears to be working fine, can you explain what you mean by “will not sync it”? I’ve opened both tiddlers at once and any change to either makes the same change to the other (It stores its data in the temp tiddler
. I added the tag and it appears to be working fine, can you explain what you mean by “will not sync it”? I’ve opened both tiddlers at once and any change to either makes the same change to the other (It stores its data in the temp tiddler