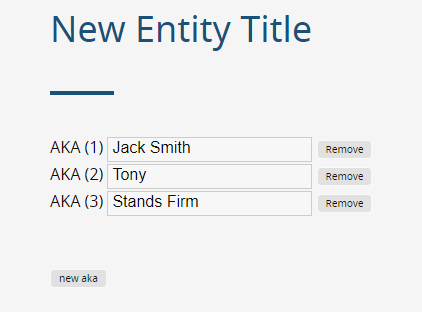
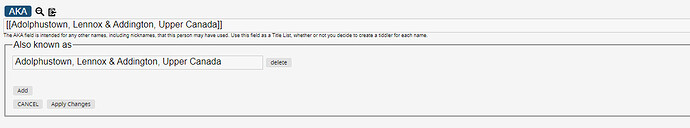
I thought about sitting down to code this out, but I realized that the sequence of edit-text widgets might do odd things if a user deleted all text for value #1 as a first step to typing the replacement value, because suddenly value #2 would become value #1, etc… It’s all solvable, but… I then realized I have questions and/or worries about whether this basic design is something I’d recommend or reuse in my own projects (which is one consideration when I think about sitting down to puzzle out the nuts and bolts of a solution).
My worry is this: usually when there’s a list field with natural-language values (especially ones that need to be tracked with double-brackets), it’s because there are connections to be tracked.
I know you said:
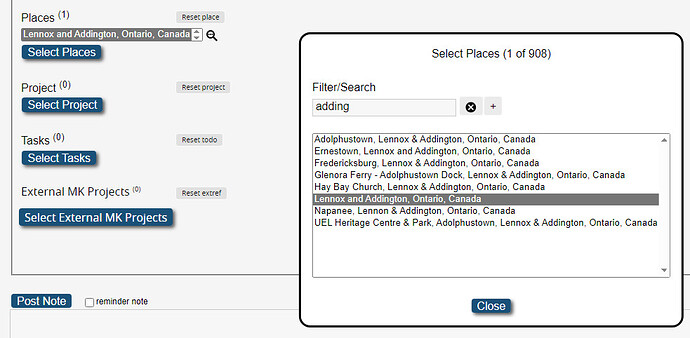
In your case, since the field is called “aka” it probably doesn’t make sense to have a dropdown to select existing values (as drawn from other tiddlers with same field). If anything, you would want to have an easy way to alert folks if two tiddlers do overlap in the values appearing in their aka field, yes?
At any rate, whatever values appear in the aka field, surely these might interact with values in some other field for other tiddlers — if not now, then down the line? (For that is the point of an aka field, to connect things, yes?)
I’m imagining you might have, say, tiddlers for people, and also tiddlers for documents… Suppose you have a birth certificate document for Edda van Heemstra Hepburn-Ruston (any relation to her father Joseph Ruston, @jeremyruston?) and also a signed autograph by Audrey Hepburn, you want to be able to have both of those documents “show up” as connected to Audrey Hepburn (or whatever the home tiddler for her is called), so this is a good reason to have an aka field in Audrey Hepburn’s main tiddler…
(Side note: Even if if there’s no tiddler at the node for Edda van Heemstra Hepburn-Ruston, that string in the story river might yield an empty-node view template that points out that this name is an aka for Audrey Hepburn, and is the document name-of-record for a certain birth certificate document, etc. Such an empty-node view template would also be the ideal place to help people disambiguate between the three people with the aka value “Jack” (etc.))
Suppose someone suddenly realizes there’s a typo, and they had overlooked the double-e, and had typed the aka field entry for Audrey Hepburn as Edda van Hemstra Hepburn-Ruston by mistake (and at that earlier time, say, they had copied that same mistaken string into the birth certificate record). Wouldn’t you want the kind of granularity in your solution that would prompt user to decide — when they go to fix the aka field — whether the related field value in the birth certificate tiddler should also be changed? A mere edit-text widget is not going to help highlight those connections and relink as needed.
Suppose someone is entering in a new document tiddler. Do you want them to be always typing a name from scratch, or should they be invited to enter existing values, so that they’re at less risk of a typo in locking into the Edda van Heemstra Hepburn-Ruston connection correctly, if that’s what they’re trying to do? Making tiddlers for those aka values, even if they’re somehow hidden (and certainly displayed differently from the “home” tiddlers for their humans), might help them be more useful and open to troubleshooting. (Field values can also be used to populate drop-downs, of course. But tiddlers can help, if there’s ever more to say about the origin or importance of an aka relation.)
I’ll stop here. I realize you may actually have great reasons for wanting a “simple” solution that treats the aka list field’s values as simple strings, disconnected from the rest of the wiki. But I’m curious about your response to all of the above.