I know someone that does that with a customised Streams configuration, where one node is the drawing and the subsequent is text pertaining to it, so the inverse of what you are mentioning. However, their use case is very specific and I am rather unsure how much widespread utility there would be in it for most users.
We couldn’t have a drawable image area between two paragraphs?
That seems to be the low-hanging fruit, if there is any.
Yeah, the smooth addition of new transclusions in Streams seems like a great way to integrate tiddler content of different types. Sounds like it would have a lot of potential when it comes to including images! I’m curious, how does your friend “specify” what type he wants, i.e that the bitmap canvas should show and not the regular editor?
BTW, I don’t see that Google Keep has a way of doodling OVER text. You can add images, but only to the top (header). You can doodle on those images. But you can’t doodle over the text.
This was an end user that reached out to me for help in customizing exactly that, the editor to use for a given node. In the end I think the solution was having a keyboard shortcut (and context menu entry) that changed the type field, which controlled the editor used.
I don’t know what you envision when you say this, i.e are you talking about view mode or edit mode, or even something else? It is critical that the doodling is integrated in the note taking flow i.e not more cumbersome than the adding of the textual note parts.
(I did fool around with compound tiddlers many years ago, that allowed for interspersing any kind of content. Here’s a concept which was never published so don’t mind the other tiddlers and parts in that wiki. Come to think of it, it actually has some similarities to Streams in that the tiddlers produce and transclude “subtiddlers”. )
Ironically, I don’t even see that! For some reason the very drawing feature is disabled for me(!?)
…so I’m just going on what my daughter told me and she said it was sufficient for her. BTW, it is interesting to see that they have those four “note types” by default, i.e: text, checklist, doodle and image.
Inside a note click on the “+” to add an image.
I’m thinking of inserting a macro that would expose the image editing interface to either a blank canvas or an existing image.
…and the canvas shows mid text-editor? (And what “+” - the New Tiddler button?) Sorry, I want to understand but I don’t.
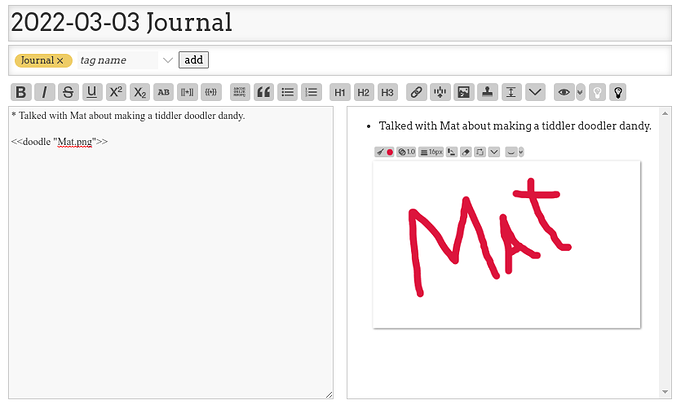
Can you show a mockup image of this here? I just have a hard time envisioning it but I’m intrigued. (You can just doodle it on paper and post an image if that is the quickest way to show a mockup.)
Sorry – I was talking about Google Keep. You said you couldn’t see how to add images to text notes. It adds images as headers, which was, I guess, the primary purpose.
Ah, sorry for my misunderstanding! But actually it is the drawing tool that is unavailable, not the images tool. The drawing tool is what is used for doodling, of course.
Aha - preview! But of course! Must digest this idea.
Once you’ve added and image, you can click on it and the app will switch to the image. You can then click on the crayon in the upper right corner which will turn on the drawing tools so you can doodle away. But only on the photo.
I withdraw my previous more negative comment. That comment being that “paper rules” still. Maybe that is changing & maybe I was wrong?
What I do want to say here is there is a relationship to hardware setups that matters.
Matters, I think, to how well that simple, neat thing you did would work.
On tablet PCs and Chromebooks pretty ace so long as you can easily go full-screen in the edit. Why? Because the drawing via electro-pen still doesn’t have the finesse of the pencil on paper so having Señor Max-Screen running the party is better?
I always find it frustrating to glimpse the potential knowing it varies in achievability by platform setup.
Just a side comment
TT
OK… I just realized there is, almost, a solution which is part of a bigger thing: Some two years ago, fellow @saqimtiaz helped out tremendously with the underlying code for EditorMagic. It was brought to a proof-of-concept stage but not to official-demo stage because it is too slow. Briefly: EditorMagic enables you to, directly in the editor, trigger a custom popup by just typing a command. The popup can contain anything, including a canvas to create an image and insert a transclusion of it in the editor in one go. If you understand it is not a demo, you can test it here by e.g typing [[ or <table or other commands.
So… I’m “closing” this thread. I should pick up EditorMagic and beg for help. But it is a project that demands a level of engagement that I can’t dedicate to it right now so it will have to wait. But, by all means, if anyone is interested to pick it up I’d do what I can to support.
You could try picking out only the strictly necessary ideas for this context:
- Toolbar button (and keyboard shortcut) that brings up a popup centred over the editor, a bit like dragging and dropping files does.
- popup lets you etch and sketch.
- popup has a button that closes it and inserts a transclusion to that image
Thanks, that makes sense and I’ll look into it.
(Incidentally, as I play with it now I wonder if I just found a source for the slowness: If I type [[Ed and continue to type letters for a tiddler title, the popup moves along. Maybe this position recalculation takes a lot of work and it should stay fixed at starting pos…)