- Recurcive macros do produce the complete tree on screen, its inside the process of “walking the tree” that we are out on a branch. It is only here we need to test the current tiddler is not in its own branch, for simple loops.
- I belive this is true, even in the case of loops caused by two or three links, because as soon as you start to get in a loop it will not continue, but I need to more rigorously confirm this again, from memory its true.
Right. I certainly could use a recursive macro to display the whole tree, but I’m using this one to display the path from the root to a particular leaf. “Recursive” here simply means that the macro calls itself. If I had a parent-child hierarchy tree like this:
_____A_____
/ \
__B__ __G__
/ \ / \
C __D__ H I
/ \ |
E F J
I could use a macro to capture that whole thing in, say, nested lists. But what I need it for is to display a breadcrumb-like list of links. Each tiddler in this particular hierarchy has a title and a url, and in tiddler F I want to display it this like
Link to A > Link to B > Link to D > Link to F .
This is much simpler than our earlier breadcrumbs discussions because my data is in a single tree, and not as with tags, in possibly multiple positions.
The answers are in previous discussions including two additional operators, using the kin filter and more. Although they protect you from loops if there are none all the better. Also look at the TocP plugin, as it has operators for any field to drive the tree, and the parent field “out of the box”, no recursive TiddlyWiki Script needed (from memory).
Just to be sure. You know about my tocP-plugin? Wikilabs Home — A home for: Plugins, Editions and Themes!
It’s a parent-field based table of contents macro, with a bit more configuration options.
The field name is configurable. So it’s possible for a tiddler to be part of as many “trees” as needed.
I think it should be relatively straight forward to create a breadcrumb like view, similar to the pending PR for the tw-com .breadcrumbs macro. It’s just some CSS changes and the tocP recursive macro could be used to create the structure.
I did a complete rewrite of the tocP-macros lately and I wanted to create a video and a new intro post. But I did not have the time yet.
-mario
While creating the .breadcrumbs macros I also thought it should be possible to create a structure like this one. I’m in tiddler B, but I also want to show the “path down”
Link to A > Link to B > Link to D > Link to F
So both directions should be visible. The breadcrumb for tiddlers A, B, D and F would always be the same. Only the current tiddler would have no link.
I did not implement that behaviour for the .breadcrumbs yet, but I did think about it.
I think from tiddler B onwards it would be needed to show a toc-like structure, since there may be several possible paths
If the paths up and down have to be deterministic, it would be needed to create “double linked lists” instead of a “sinlge linked list” like the “parent-based” structure is atm. But that’s a completely different thing
Yes, thank you. As I said at the outset, I will probably use an existing solution. This investigation is mostly to help me learn.
I misspoke earlier. I do not actually have a tree, but instead a forest. There are a handful of root nodes, and each leaf will belong to exactly one tree. I don’t think this makes any significant difference to what I need to do, not with the code you corrected for me. But I don’t know it that’s a problem with tocP. I will investigate soon.
The project is a documentation consolidation one. I’m working on a system which has documentation in Sharepoint, Confluence, GitLab and GitHub wikis and Pages, file shares, and MS Teams files. It’s a total mess and we need to understand the full set of documentation, see what’s still active and correct and eventually try to bring it together in one location. But the first step is simply to find everything, and the TW I’m writing is to collects links, descriptions, and various metadata about the various documents so that we can add organization before we try to put it all in one place. (I will argue that this one place should be a single TW; I will probably lose that argument, but having people work with TW might help demonstrate its power and improve my chances!) The tiddler for a particular document should use the parent-field based breadcrumbs to show its location in context.
That is great for a reusable configurable tool. But my needs are simpler; I’m never showing the full hierarchy, only a single path from root to leaf, or possibly, a path from root to branch. Hence the breadcrumbs-like styling.
I’m struggling to find circumstances in which that would be useful. Do you have a use in mind? To me, if I’m looking at Link to B, then I might want to show the remaining hierarchy ((C|D(E|F))), and I might want to know the path to the root, but how would I know on Link to B that my target leaf is Link to F, rather than Link to C or Link to E?
Sure. … It’s a completely different usecase. eg: If you design a D&D campaign.
As the designer you need to have an overview about the whole picture and all possible outcomes. If you are at B next steps may be (C | D) but final states may be (C | E | F).
As a player at state B you only get to see next steps (C | D) from the decision tree.
Just an example, where it can make sense. But I was struggling with a breadcrumb-like visual representation of such a configuration. May be a combination between breadcrumbs and tocP may be an option. – just brainstorming
-m
That’s cool. So an existing ultra flexible tool may be overkill atm. I think it’s a good way to start simple and then adjust to your usecase when the need for more functionality comes up.
I had ideas slightly different from yours in the breadcrumbs discussion a few months back. I went as far as figuring out some fairly simple JS code to generate the basics list for each possibly breadcrumb hierarchy given a tiddlers-with-tags configuration. But then I stopped doing much TW for a while. I’d like to get back to that, although my periodic table work is higher priority. My imagined representation of multiple paths was to have a <select ...> for the entire breadcrumbs trail. If there were multiple paths, you could simply select one of them from an unobtrusive dropdown, with some simple algorithm to sort them and pick the default.
Sure, that makes sense, but that doesn’t explain the “path down”. Somehow the user needs to be on Link B but know that the target is Link F I’m sure there are use-cases for that, but I have yet to come up with one.
I am also interested on display the path from the root to a particular leaf, but parent field is a list.
Ideas on how how to achieve Example2 result?
Example1:
tiddlerC parent field = tiddlerB
tiddlerB parent field = tiddlerA
<<hierarchy “tiddlerC”>>
Result:
tiddlerA::tiddlerB::tiddlerC
Example2:
tiddlerC parent field = [[tiddlerB]] [[tiddler2]]
tiddlerB parent field = [[tiddlerA]]
tiddler2 parent field = [[tiddler1]]
<<hierarchy “tiddlerC”>>
Result:
[[tiddlerA::tiddlerB::tiddlerC]] [[tiddler1::tiddler2::tiddlerC]]
Thanks!
At a high level on the current tiddler list the parent field then for each tiddler, there in, call a macro, that lists each of those, calling itself.
- if you can trust there are No loops in the heirachy this can be quite simple.
- if you can share some test data in a json file we can drop on tiddlywiki.com we can write a solution for you.
- use @pmario TocP macro of you want
I do trust that there are no loops in the heirachy.
I guess a minor syntax modification will make it work but it’s far from obvious at my current skill level.
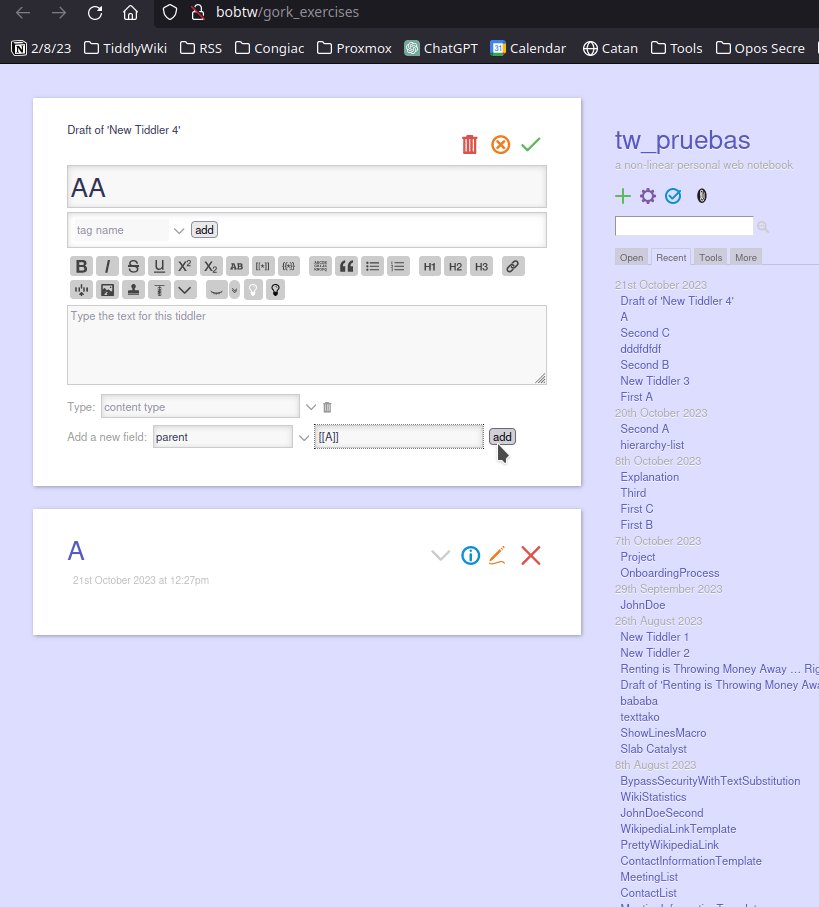
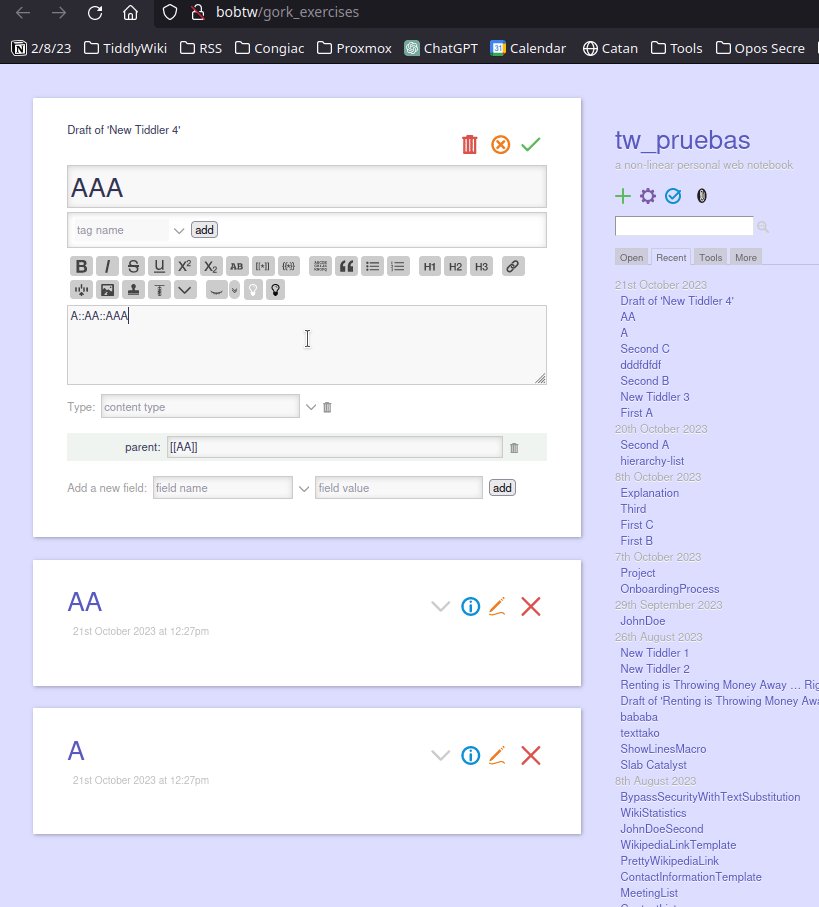
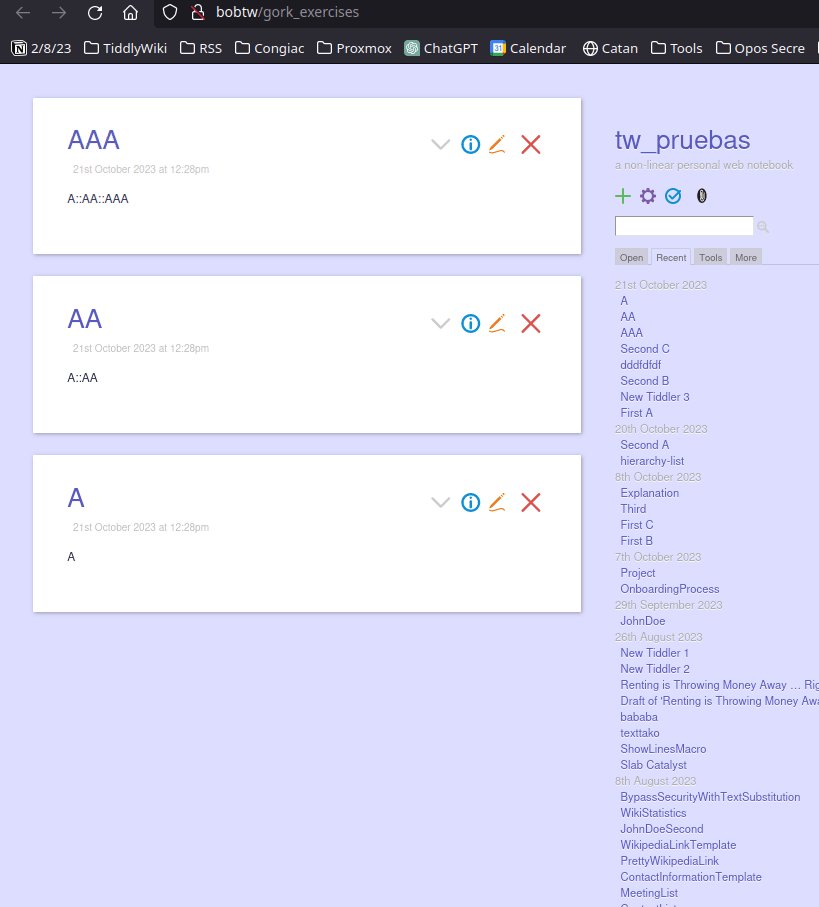
This is the functionality i want to achieve:

The purpose is an automatic sorting of flashcard decks from the tiddlyremember plugin.
In this example, a card created in tiddler AAA will appear in the Anki deck A::AA::AAA
You may want to have a closer look at my trails-plugin, which allows you to create breadcrumbs and trails.
I did checked the trails-plugin, the problem is that on breadcrumbs you must specify the start tiddler.
I want to render the macro in every tiddler by tagging it as $:/tags/Macro, specifying a start tiddler on every tiddler seems too much work.
I am also exploring the relink pluggin, which might work…
Only the stop-tiddler is required – Every other parameter is optional
See: BC & Trails — Breadcrumbs & Trails Visualize your Context
One way is to have the start tiddler = <<currentTiddler>> but the bread crumbs solution finds where current tiddler is within its list.
$:/tags/Macro allows the defined macro to be called anywhere, see also the new global tags, but to place it on every tiddler you are better using a tiddler tagged $:/tags/ViewTemplate and putting your “macro call” in that. It will then appear on every tiddler, and you use currentTiddler.
- Use a list-before or list-after field to ensure where it comes in the $:/tags/ViewTemplate list to control where you see it.
- Or in the $:/tags/ViewTemplate tag pill drag and drop to reorder.
Alternatively to $:/tags/ViewTemplate you can use SystemTag: $:/tags/ViewTemplate/Subtitle to place it in the subtitle.
It is also a good idea to wrap it in a condition
<$list filter="[all[current]!is[system]]" variable=nul>
<<your macro>>
</$list>
- With the above it will only appear on non-system tiddlers.
- Note the variable is set to nul so it does not change the current tiddler.
By reverse engineering your work I came up with this solution that does exactly what I needed:
\define AnkiPath()
<$let
next={{{ [<currentTiddler>get[parent]enlist-input[]] :else[[TW]] }}}
>
<$list filter="[<next>!match[TW]]">
<<AnkiPath>>::<<currentTiddler>>
</$list>
</$let>
\end
\define Anki()
<<AnkiPath>>::<<currentTiddler>>
\end
By calling <<Anki>> inside tiddler “AAA” I do get trail A::AA::AAA
I am now trying to readapt the code so the same output is achieved through functions instead of macros, by performing something like this {{{ [<currentTiddler>function[Anki]] }}}
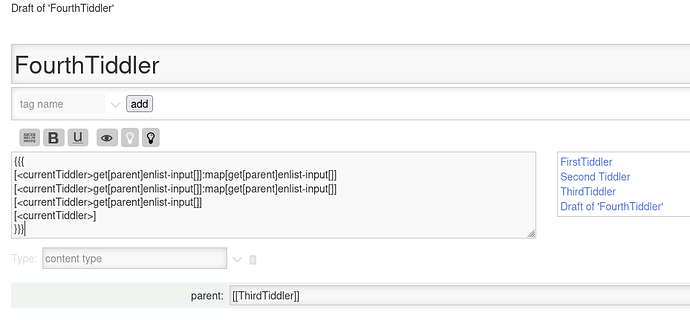
Given that Fourth Tiddler’s parent is Third Tiddler, and Third Tiddler’s parent is Second Tiddler, and so on…
How should the following filter be modified so it outputs the string
FirstTidder::Second Tiddler::ThirdTiddler::Draft of Fourth Tiddler
instead of the following?
This is my closest ugly approach so far, but recursive solutions are welcome too.
*Code for copy-pasting:
{{{
[<currentTiddler>get[parent]enlist-input[]]:map[get[parent]enlist-input[]]
[<currentTiddler>get[parent]enlist-input[]]:map[get[parent]enlist-input[]]
[<currentTiddler>get[parent]enlist-input[]]
[<currentTiddler>]
}}}
Sorry, been so involved in other things that I haven’t had time to look at this.
The JS I mentioned earlier in this topic, might be a good start at what you’re looking for. But I haven’t tried to turn this into TW code. It’s not trivial, but also shouldn’t be terribly hard… at least if you’re willing to do it as JS. Wikitext might be substantially more difficult.
This is what you was looking for:
\function ankifunction()
[<currentTiddler>get[parent]enlist-input[]] :map[get[parent]enlist-input[]]
[<currentTiddler>get[parent]enlist-input[]] :map[get[parent]enlist-input[]]
[<currentTiddler>get[parent]enlist-input[]
[<currentTiddler>]
\end
{{{ [all[]function[ankipath]]:and[join[::]addprefix[TW::]search-replace:gi[::::],[::]search-replace:gi[::::],[::]search-replace:gi[::::],[::]] }}}