(Editing as I figured it out)
Took @CodaCoder’s code and added timestamp logging (and slightly reformatted)
\define todo-done(txt, log)
<$button class="tc-btn-invisible tc-tiddlylink" tooltip="$log$" style="color: inherit;";>🗹 $txt$
<$vars in="""<<todo-done "$txt$" "$log$">>""" out="""<<todo "$txt$">>""">
<$action-setfield text={{{ [all[current]get[text]search-replace<in>,<out>] }}}/>
</$vars>
</$button>
\end
\define todo(txt)
<$button class="tc-btn-invisible tc-tiddlylink" style="color: red;"> ☐ $txt$
<$vars out_base="""<<todo-done "$txt$" " """ out_time=<<now "YYYY-0MM-0DD hh:mm">> out_end=""" ">>""" >
<$vars in="""<<todo "$txt$">>""" out={{{ [<out_base>addsuffix[Completed: ]addsuffix<out_time>addsuffix<out_end>] }}}>
<$action-setfield text={{{ [all[current]get[text]search-replace<in>,<out>] }}}/>
</$vars>
</$vars>
</$button>
\end
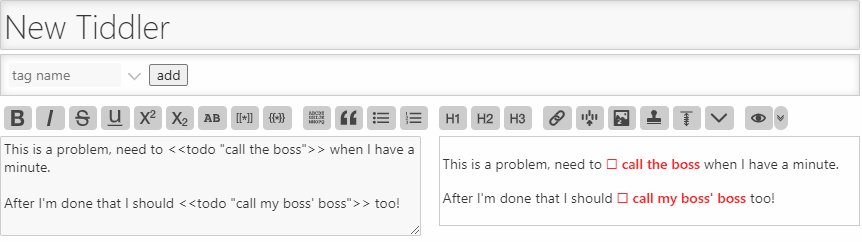
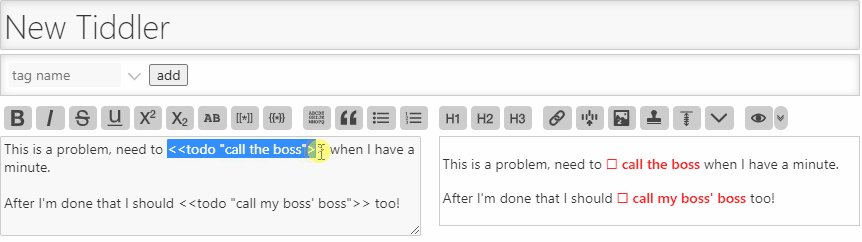
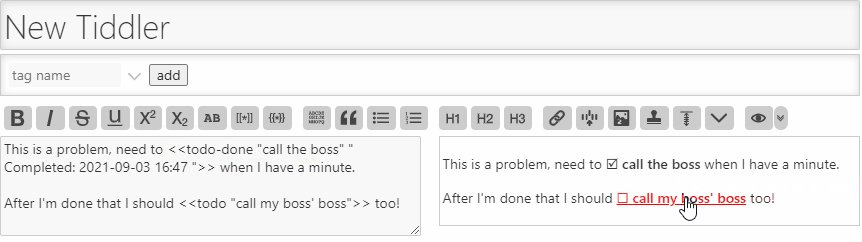
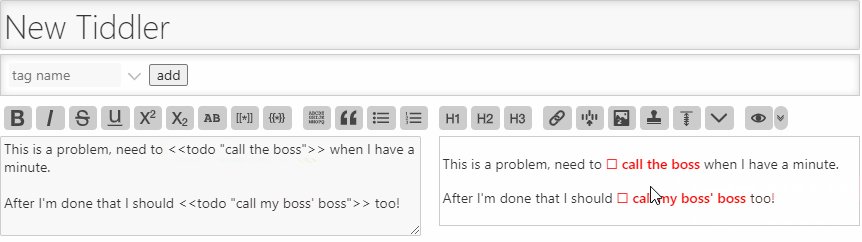
And (if gifs work here) this is what it looks like in action.

Thanks again everyone!
