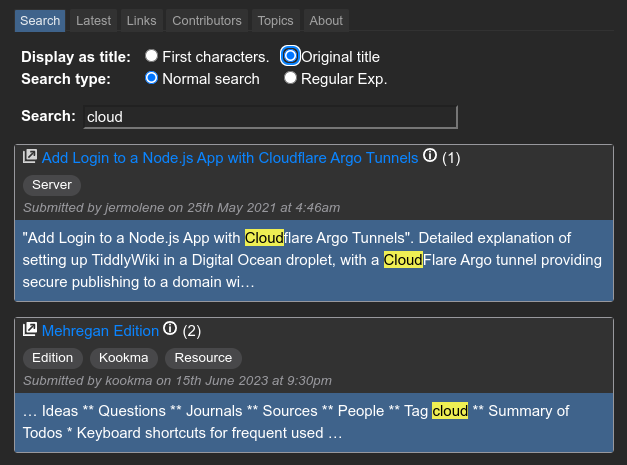
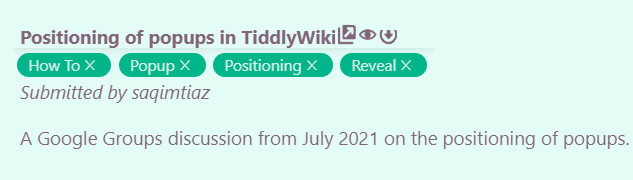
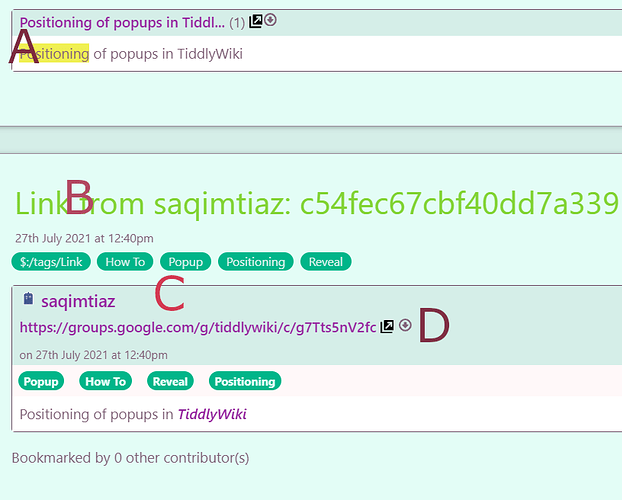
Okay, here are the current search results and entry tiddlers.
My problems with it are
A) the search results crop the title unnecessarily. No meaningful description is that short Make it show the entire “original-title” field.
B) The large tiddler title provides information that is useless and distracting to the user looking for a resource or solution. This could be hidden by normal TW means.
C) The information on the contributor is above, and in larger font size, than the information that the user is looking for. Just move this below that information and put it in smaller font size. And put “submitted by” so the user doesn’t think this is a link to something of Saq’s (it is a link to a discussion in which Saq didn’t even post).
D) The hyperlink does not take you to that location, but to the tiddler.
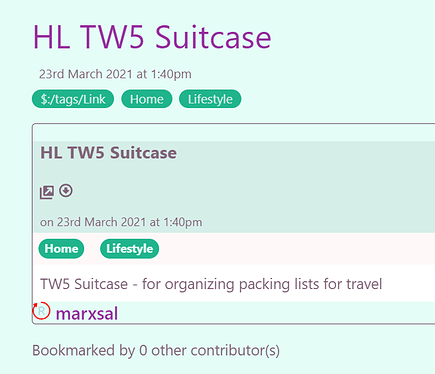
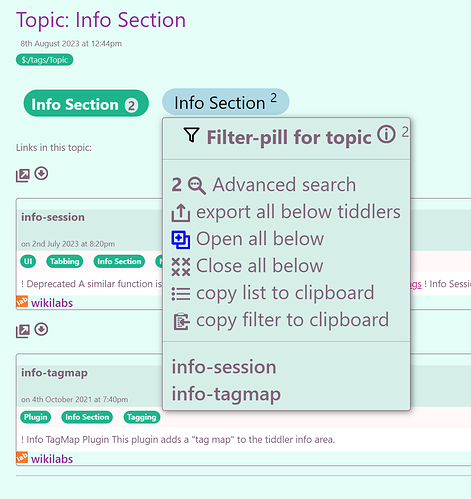
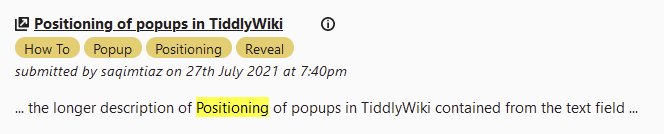
Here is a crude mockup of what I am thinking of for the SEARCH RESULTS and what shows up in the “Topic:” results:

The layout is similar to looking at a tiddler. It uses the information already available in Saq’s tiddler (but the description at the bottom is mine, just a little more info to show what it is).
- It is clean
- it puts front and center what a typical user would be looking for.


 ). Most importantly, it is possible to implement right away, without much effort.
). Most importantly, it is possible to implement right away, without much effort.