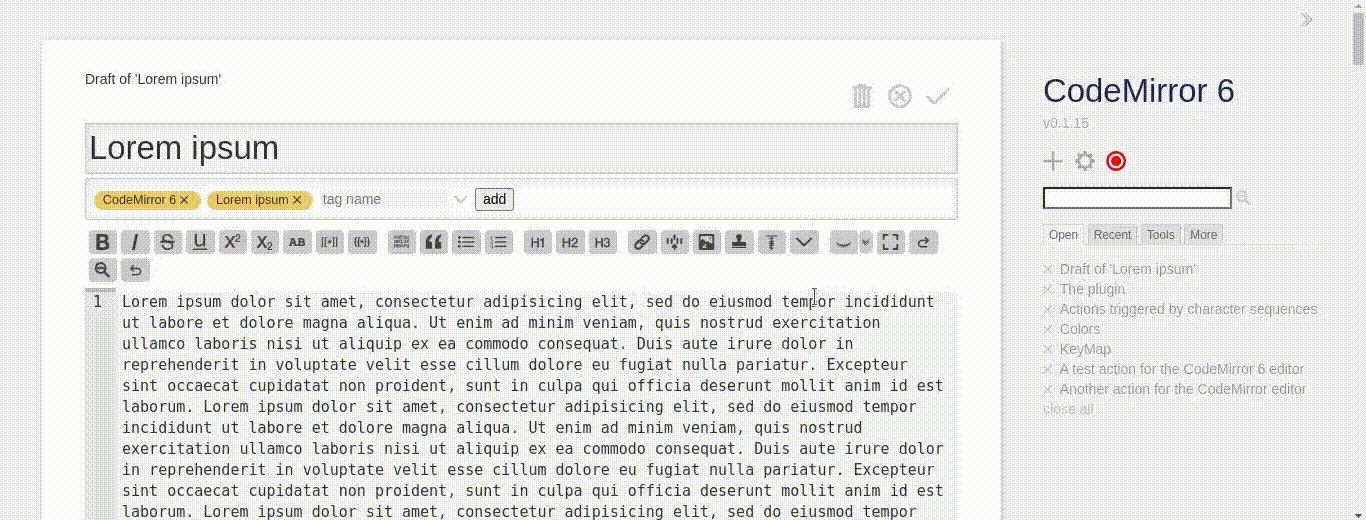
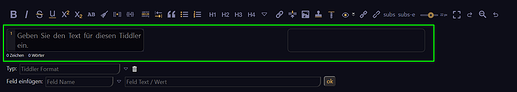
Hi @BurningTreeC, it seems I have a CSS rule somewhere that makes all the AC text white-on-white:

The problem is, I can’t figure out which rule it is, because any interaction with the PC closes the popup, i.e. I cannot look at its CSS rules in the Inspector. I even had to use a delayed screenshot tool to take the screenshot above since pressing the key combination for a regular screenshot would close the popup before taking the shot. In that sense it is even less tangible than a Windows context menu popup. TW popups are much more permanent and easy to style in that regard.
Do you have any ideas what I could do?
Yaisog