Hi all,
now autocompletion for certain tiddler types should work:
- text/html
- application/javascript
- text/css
Hi all,
now autocompletion for certain tiddler types should work:
codemirror6 works great
Thank you @jeremyruston - I’m still messing around with configuration and the documentation which is hard to grasp for me
I hope that others join in if they like - two or more brains are more efficient 
Yes indeed, I have looked at it a few times over the many years it has been under development, and always been scared away by the complexity. The writings of Marijn Haverbeke the author have impressed me, though. CM6 evidently embodies a great deal of knowledge and experience.
Yes, that’s how I see it, too. Everything seems to be well thought out.
I’ve been lurking around and asking in the CodeMirror 6 Forum and I’ve been searching for examples on Google and GitHub to understand how to integrate this library and access its functions.
The documentation though - I learn by examples … I don’t understand even half of the documentation
Do you know by any chance how I can make the editor redraw if a certain config tiddler changes?
I know I can intercept the changedTiddlers in a widget-subclass of edit-text and I call refreshSelf() in that case. But the editor doesn’t redraw - I have the feeling that I’m doing something wrong
Edit: I found the bug, it was a big one 
Hi all,
The editor plugin is now at version 0.0.26, still alpha state, but I’m optimistic 
It has a few new functions
I was thinking of very complicated ways how to make the editor switch themes automatically. While I was on the way of implementing such a method I found a very easy way and I don’t know why that works 
That means also, that it needs to be tested for consistency.
Further, the used themes are based on the popular “solarized light” and “solarized dark” themes and will see some adjustments soon to be more consistent with the styling of the used palette.
If you encounter some strange/weird behavior or issues/problems, please let me know if you find some time.
Thank you so far,
Simon
Hello Simon,
finally a tool where you can search in edit mode – thank you! 
I recognized by changing in $:/ControlPanel → Advanced → Editor Type → text/vnd.tiddlywiki from comptext to codemirror-6 that Subsume Plugin “https://giffmex.org/gifts/subsume.html” isn’t working anymore.
Any ideas to fix it, that both are working?
Thanks, Stefan
Hello Stefan,
you’re welcome  !
!
I believe the subsume plugin needs the edit-comptext editor. When you switch from comptext to codemirror-6 the edit-comptext editor doesn’t get used anymore and those autocompletions or whatever it does don’t work anymore. I really have no idea what these plugins do, sorry.
FYI: with the Subsume Plugin you can embet very fast another Tiddler to an existing one:
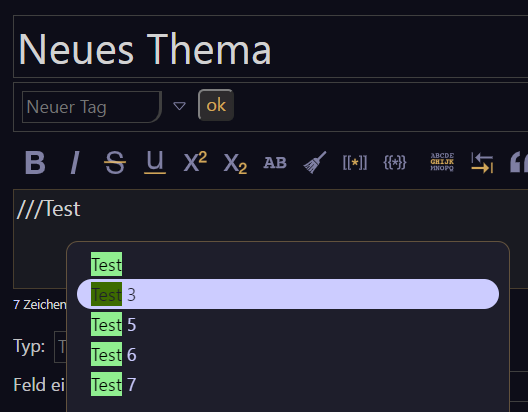
I’ve configured /// to start searching for existing Tiddler-titles:

Result (collapsable to see the content):
Greetings, Stefan
Hi Stefan,
I have not yet thought of things like these for the codemirror 6 plugin but I can imagine that it’s possible.
The required functions are there.
Greetings back,
Simon
Hi Stefan,
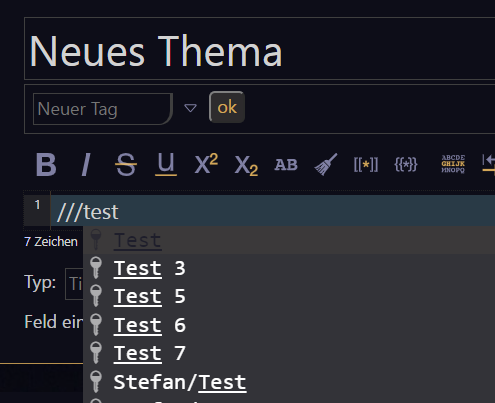
now you can test typing a tiddler title and the popup that pops up if it finds a matching title
Hope it works for you
Greetings,
Simon
Hi Simon,
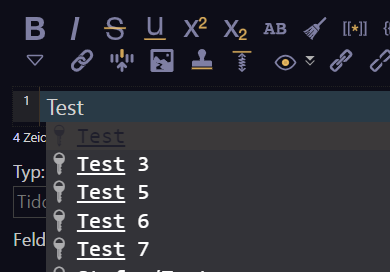
thanks - I tested it:
The tiddlers are shown now:

but the Subsume Plugin hasn’t been activated by “///”

Maybe the Subsume Plugin needs an update for codemirror…
Greetings
Stefan
Hi Stefan,
you don’t need to type the three /// for autocompletion to start
Hi Simon,
ok, a trigger is needed, that not for every typed text a pulldown appears…
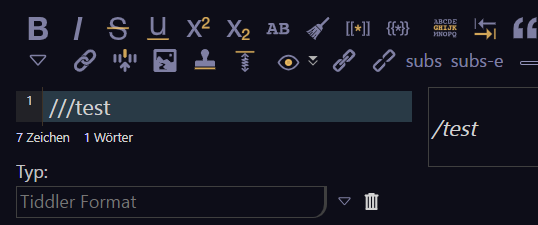
Tested:

Result: (no link…)

A workaround could be:
Create a toggle-button at the bottom of the tiddler to enable / disable Codemirror-6
This button will write into $:/config/EditorTypeMappings/text/vnd.tiddlywiki:
→ for enable: codemirror-6
→ for disable: comptext
Any idea, how to realize that?
Hello Stefan,
I don’t understand what the Subsume plugin does?
What should the result look like after autocompletion?