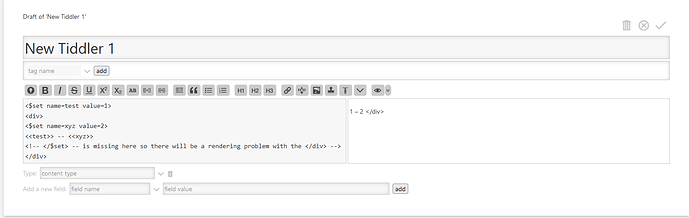
I don’t understand why SetWidget elements, <$set>…</$set>, are always closed in the examples, with nested child widgets.
What if I want to set a variable to be generally available?
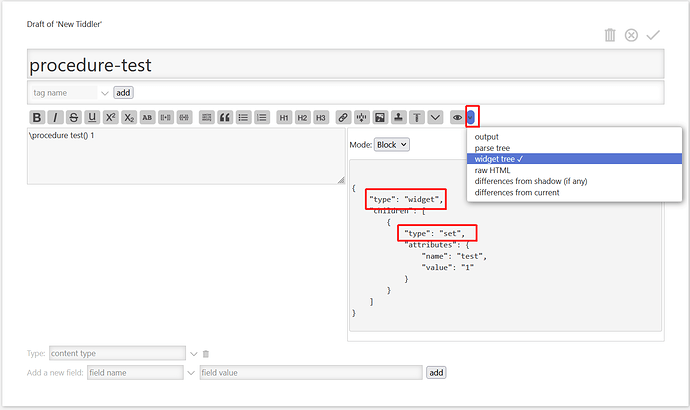
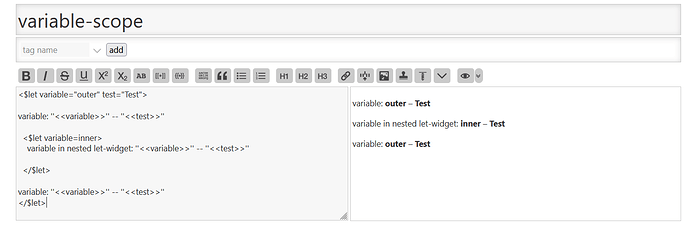
This structure suggests to me that everything is rendered inside a nested widget hierarchy. If this is so, what is the effect of nested <$set> widgets? Is a variable defined at a grandparent level available to a grandchild widget?
More importantly, if I need two variables, do I have to nest two <$set> widget declarations inside one another?
<$set name="back" filter="[<sequence_index>subtract[1]]">
<$set name="forward" filter="[<sequence_index>add[1]]">
<div class="navigation_button">
<$button>Back (#<<back>>)
<$action-setfield sequence_index=<<back>>/>
<$action-setfield squence_index=<<forward>>/>
</$button>
</$set>
</$set>
Could we just do, for instance:
<$set name="back" filter="[<sequence_index>subtract[1]]" \>
<$set name="forward" filter="[<sequence_index>add[1]]" \>
I’d appreciate any help understanding this.