The short answer is yes.
The longer answer is that all the chart libraries tend to use JavaScript timestamps (that is, milliseconds since 1-Jan-1970) and that the dates in the JSON will need to be parsed into something that can be ultimately converted into a timestamp. It will also make the date sortable - something I assume you’d want to do and something that can’t be done in the string form the dates are in now.
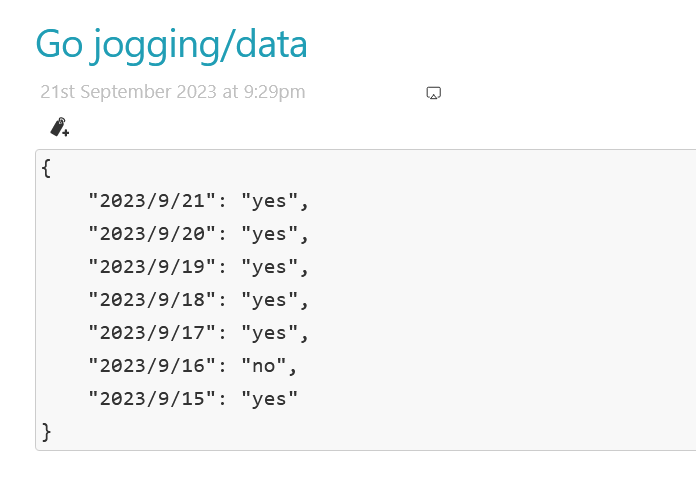
I’ve done some testing and found that the date in your JSON cannot be parsed by the TiddlyTools parsedate function. In other words, “21/9/2023” won’t work, but “9/21/2023”, “21-Sep-2023”, “20230921”, “2023/9/23” will. Other formats might work too, like an ISO8601 or similar. My first preference for writing dates is “21-Sep-2023” since it is clear which part is a year, month, or day. My second preference is ISO8601, so “20230921”
Once date parsing is resolved you’ll be able to use TW widgets to construct a suitable JSON that can be charted.
I’ve just updated my wiki with the following:
I don’t know what sort of chart you’re after, but the general idea is this:
- Change your JSON date format to something parsable. Ideally it would be directly sortable without parsing, like a TW timestamp.
- Use TW widgets to construct a chartable JSON.
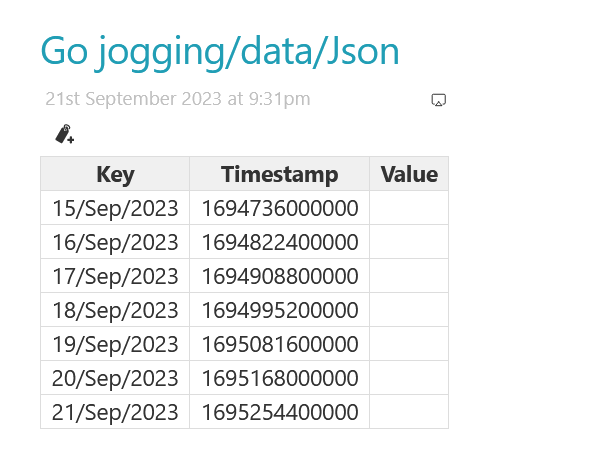
The “Data from Json” tiddler converts the JSON dates into a sortable form (“YYYY0MM0DD”) then sorts them. Then it sets a “key” variable that returns that sortable date back to the original format in the JSON to allow lookups to work. This could be avoided if the dates were already stored in the JSON in a sortable form.
Then an example table is output using the key for looking up data in the JSON, the JavaScript (not TW) timestamp for charting, and the looked-up value (also for charting?)