hi @arunnbabu81 if you paste your code here I can provide you feedback on what is missing. You may just need to escape the quote marks
monoblocks is doable. Simplest to insert a blank line before the wikitext markup and a blank line after the wikitext markup. A better version would see if there is already a blank line and not add another one.
clear formatting is a bit harder. A simple version would remove the markup characters just before and just after. It is normally two (e.g. ~~) but not always (`). It gets complicated if there are multiple formats applied (e.g. hello), and if the format is applied to a larger string and you wish to just remove the format from the selection (e.g.
This is a test of the emergency broadcast system
to become
This is a test of the emergency broadcast system )
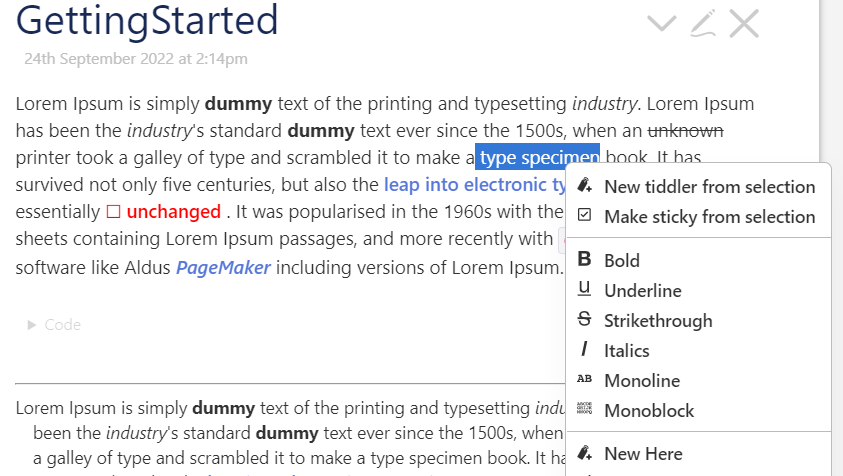
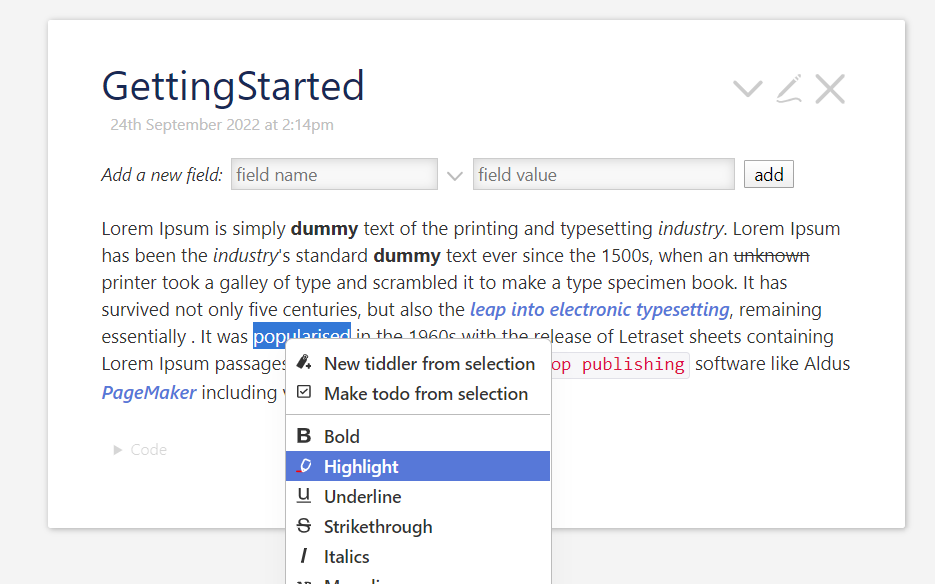
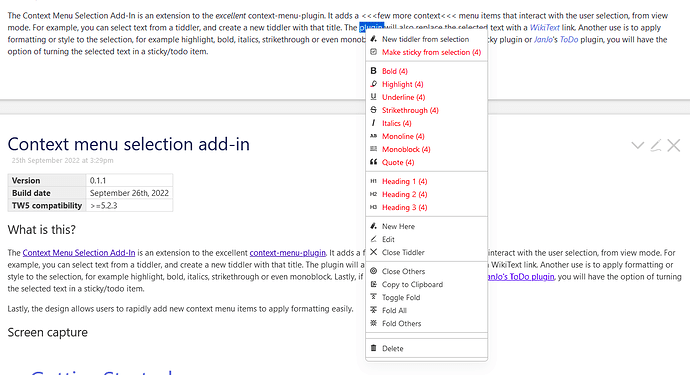
I’d like to add a feature to hide the context menu options that rely on other plugins when those plugins are not installed; it’ll make the add-in more flexible for options not everyone may want/need. I’d also like to improve the search/replace regular expressions to avoid mangling strings within wikitext markup.