a few more styles added; I find it pretty handy actually…
Will test it today itself once I am back on my desktop. Thank you
I would like to point out that if given a selection providing the following as information to the user and or context buttons is valuable in it’s own right, rather than simply a problem to solve;
- Perhaps also the selection once available can be used in a sidebar tab or window, selectively opened, that presents the result of using the selection to make a variety of queries and or actions, that is the response to a selection need not only be in the context menu.
This can possibly be simplified further but is a semi-comprehensive list.
- If the selection is not present in the tiddlers raw text
- If the selection is present in the tiddlers raw text
- Only one instance detected
- Multiple instances detected
- If the selection is present in the raw text when different conditions are applied
- eg; all words are present if not in current literal string (this jumps new lines and other content but is not a replacable string.
- If the selection is the same as an existing tiddler title, including missing
- If the selection can be found as a result of a wikiwide search
- Or other custom filters making use of the selection
- eg is selection found in the keywords field throughout the wiki?
- Or other custom filters making use of the selection
I tried to add those extra double quotes of the todo macro by adding few backslashes in between, but the way I was doing, it was not working. Since I have no knowledge in javascript, I dont know how to correct it.
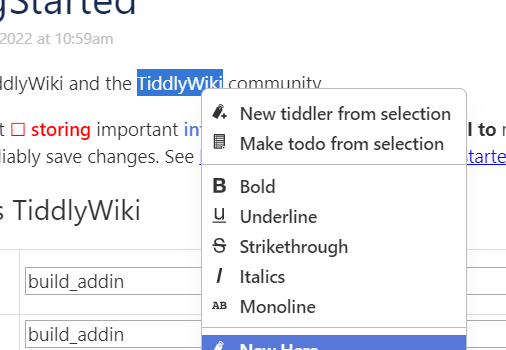
The new styles are working. I will have to do more testing though.
How to create monoblocks ?
Also can there be an option to clear the wikitext formatting applied - I don’t think seperate undo command for each formatting is a practical - instead an option to undo anytype of formatting already applied to the selected text to return just plain text can be an option. Dont know whether it’s doable or not.
hi @arunnbabu81 if you paste your code here I can provide you feedback on what is missing. You may just need to escape the quote marks
monoblocks is doable. Simplest to insert a blank line before the wikitext markup and a blank line after the wikitext markup. A better version would see if there is already a blank line and not add another one.
clear formatting is a bit harder. A simple version would remove the markup characters just before and just after. It is normally two (e.g. ~~) but not always (`). It gets complicated if there are multiple formats applied (e.g. hello), and if the format is applied to a larger string and you wish to just remove the format from the selection (e.g.
This is a test of the emergency broadcast system
to become
This is a test of the emergency broadcast system )
I’d like to add a feature to hide the context menu options that rely on other plugins when those plugins are not installed; it’ll make the add-in more flexible for options not everyone may want/need. I’d also like to improve the search/replace regular expressions to avoid mangling strings within wikitext markup.
Two major improvements:
First, I overhauled the logic to reduce the need to change the javascript and increase flexibility. Markup menu items are basically handled by two logic blocks, one for line-based markups (e.g. bold, italics, etc…) and block-based markups (e.g. mono-block). If you want to add options, you only need to clone and adjust one of the existing context menu tiddlers, ensuring to specify (as fields) the markup-prefix and markup-suffix, and you are off to the races. This approach works for macros also, such as Stobot’s Sticky. This means you shouldn’t need to touch the $:/plugins/ahanniga/context-menu/ContextListener.js for anything to do with styling and simple macros…
Second, I included a conditional logic handler, which means I can package a bunch of context menu items that are relevant to me but not to others. If the dependent plugins are not loaded, the matching context menu items are going to be hidden. For example, I can now package a menu entry for Stobot’s Sticky as well as one from JanJo’s ToDo (by popular demand @arunnbabu81 !), realizing full well that most people won’t have both. The correct menu entry will be displayed. In my setup, I also have the Mark highlighter, which will show up if you also have it loaded.
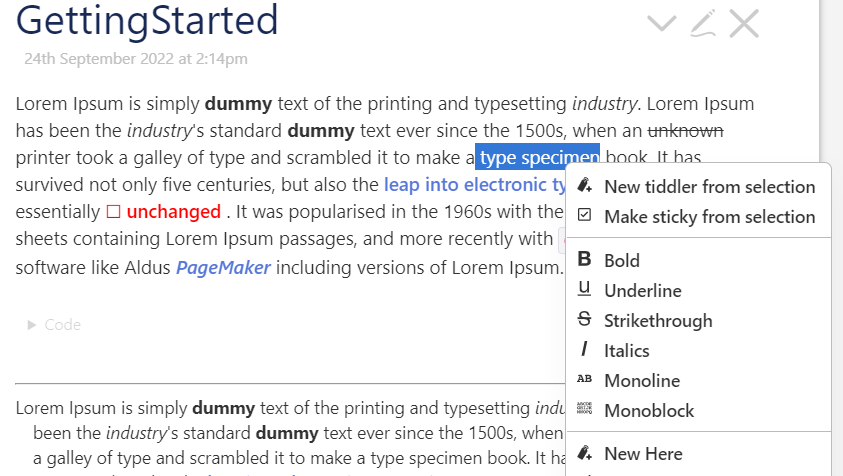
with Sticky:
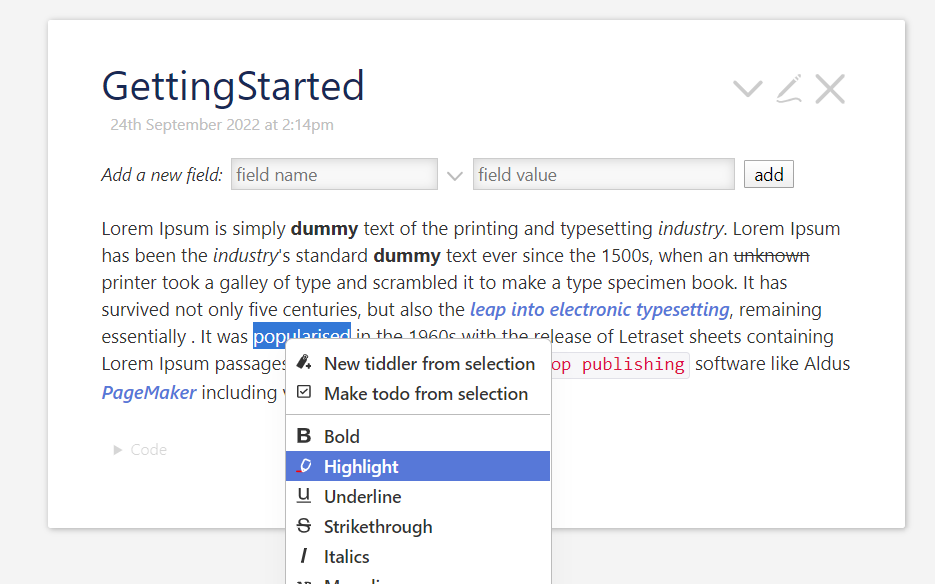
same plugin with ToDo instead, and Highlight:
case "tm-todos":
if (selection.trim().length > 0) {$tw.wiki.setText(targ,"text",null,text.replace(selection,"<<ToDo \""+selection+"\" "" ""\>>"));}
This was my code which was not working.
Edit: I will try out the new json you uploaded.
Sorry for the delay. I had to debug my wiki (Still not over). The context menu was not showing up in my main wiki due to some conflict with context menu plug in and some of my modifications or multicolumn plug in. Have to find out the cause. So all my context menu experiments were in a newly created wiki.
most likely missing a few escape characters (untested):
[quote=“arunnbabu81, post:47, topic:4558”]
case "tm-todos":
if (selection.trim().length > 0) {$tw.wiki.setText(targ,"text",null,text.replace(selection,"<<ToDo \""+selection+"\" \"\" \"\">>"));}
however you should find the version posted above to include what you need.
@fastfreddy Thank you so much. It works now. Both monoblocks and ToDo.
I think it is easier to hack it now to include frequently used macros and formatting by other users.
I have decided to package as a plugin properly. Not fully tested, if you note any issues, please circle back
I think this discussion should be split somewhere so that the new add on gets a seperate discussion thread.
Just some ideas which came to my mind…might be beyond the scope of this plug in …how about the selected text being made the content of the new tiddler instead of the title and leave a link or transclusion in the parent tiddler…can the browser dialogue box be used to name the new tiddler using the mechanism used for renaming of nodes in streams.
Hi @fastfreddy,
you did a great job there,
alas the highlight feature is not working yet in the demo.
A feature I would long for would be an edit field containing the selected text at the top of the context-box. This could be a good way to cure typos without switching into edit mode.
Another nice feature would be the possibilty to insert links to external sites in the contextmenu.
released 0.0.9 which addresses the highlight issue and other minor improvements; not too sure how to go about the other ideas expressed here. Will reflect on them…
I like this idea @TW_Tones ; maybe I can provide visual cues with the CSS styles (e.g. disabling the options when the rendered text string isn’t found in the raw, etc…)
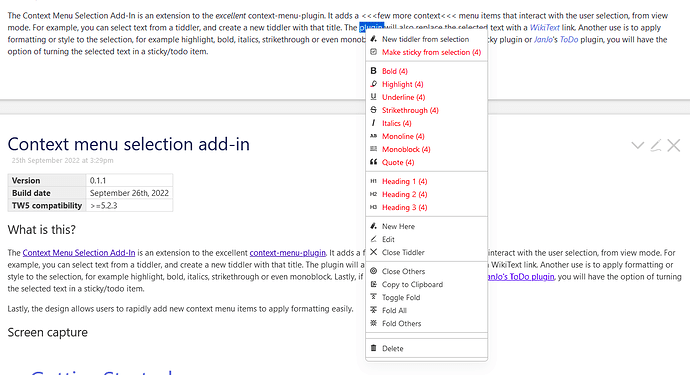
ok @TW_Tones, released 0.1.0 which provides visual cues when the number of matches is greater than 1 (along with a number of matches in parentheses), and disables markup options when the selection can’t be found in the underlying wikitext.
I found some :
- Highlighting a text, then highlighting again delete the selected text
- Quote doesnt insert newline and thus doesnt work
- Sometimes the text in the context menu is red and there are some counters ? Not sure if it’s intended or not
I like the idea a lot, thanks for sharing your work !
re: highlighting twice; this is due to the simple search and replace operation that mangles the markup; known limitation with no immediate plans to fix (not sure how to handle those complex situations, similar in complexity to clearing the markup of the selection requested by @arunnbabu81 ).
re: quote; fixed in 0.1.2; please let me know if that still doesn’t work for you
re: counters: yes see above, at the request of @TW_Tones, there are now visual clues when the text selection has multiple matches in the raw wikitext, suggesting that many replacements will be made. Similarly, if there are no matches (say the text is actually a transclusion from another), the options will be disabled to inform the user no replacement can be made.
I was thinking of a function similar to the functionality of the excise editor toolbar button
yes, but I need to know the title at the moment the user clicks, in order to create the link.