Here is a summary of the usage of the batch file (order does not matter):
twImageReport -w YourTWfile.html -f path\to\images
where
-w is the wiki file. If missing it will locate the newest HTML file in the folder.
-f is the folder of images. If missing it will look at all folders. All subfolders are reviewed as well.
It produces three files.
-
a text file with a list of image files that were found in a folder with a reference to it in the TW HTML file.
-
a text file with a list of image files that were found in a folder with no reference to it in the TW file.
-
a json file that can be used to import tiddlers that populates the _canonical_uri field with a relative path to the image files. The json contains new tiddler definitions for those missing image file references.
Note: It will not find the references with forward slashes (/) in the path (which are commonly used), rather it only matches where the path has backslashes (); a quirk that might be worth fixing.
Here is a demo where I used the -f switch, but not the -w switch.:

Download the bat file here (in a zip file)
https://clsturgeon.github.io/MemoryKeeper/support/downloads/twImageReport.zip
Be sure to backup–everything!
Craig
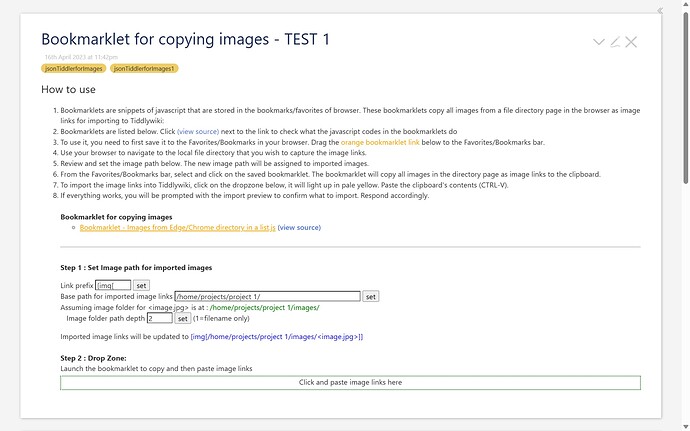
 I needed sample bookmarklets to illustrate the json tiddler dropzone and borrowed the idea on how to present bookmarklets n Tiddlywiki from this thread
I needed sample bookmarklets to illustrate the json tiddler dropzone and borrowed the idea on how to present bookmarklets n Tiddlywiki from this thread