I think this came up recently but I’m having trouble finding it - thought it was @Mohammad’s recent plugin, but maybe not. I’m pretty sure @TW_Tones weighed in a bit too…
Essentially I’m working on a kind of wysiwyg bullet-list plugin (currently just named “bullets”) that will kind of operate in-between view mode and edit mode. I parse the content of the tiddler, and then treat the list stuff differently by adding a bunch of functionality to it to work more like outliners. Because entering into this mode is kind of like an edit-mode, and all changes while editing are stored in a temp tiddlers until they’re committed back, I want it to feel like I’m in edit mode. That means things like switching to (what looks like) edit mode by having similar cancel / okay buttons on the toolbar instead of all the other buttons normally up there.
Having never done this before I’m going through and trying to reverse-engineer from TiddlyWiki.com but thought that there might be some best practice article somewhere or general tips that others may be able to point me to. I’m not stuck yet, it’ll just be slow, but I think the main thrust of my question is around this type of modification and how to do without changing the core ViewTemplate and EditTemplate - which I think is where the hackability discussion came from. I can’t see a way around this, and while easy as others have pointed out, will mean that it will very likely conflict with other plugins that do the same. Again, I don’t think this will bother me so much, I’m just trying to be considerate of other users that may want to try my plugin out in combination with other similar functionality. I hope that makes sense.
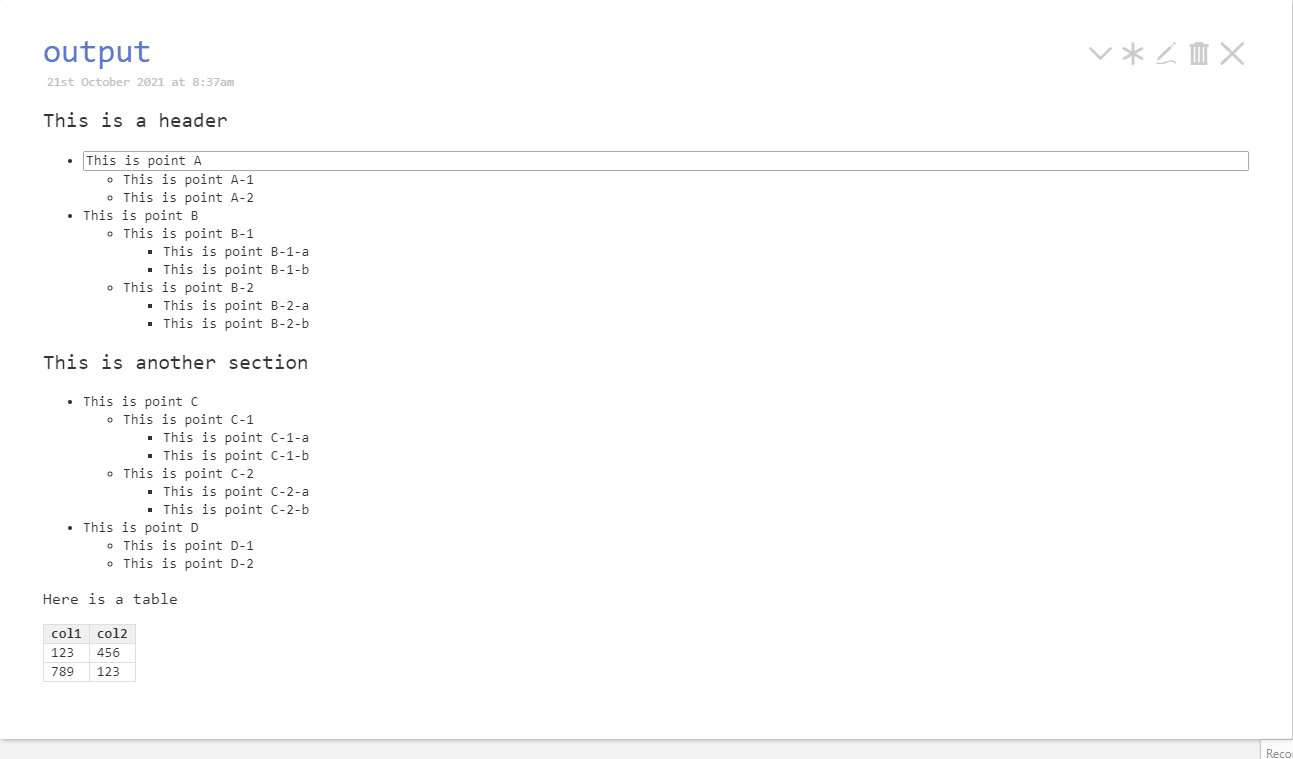
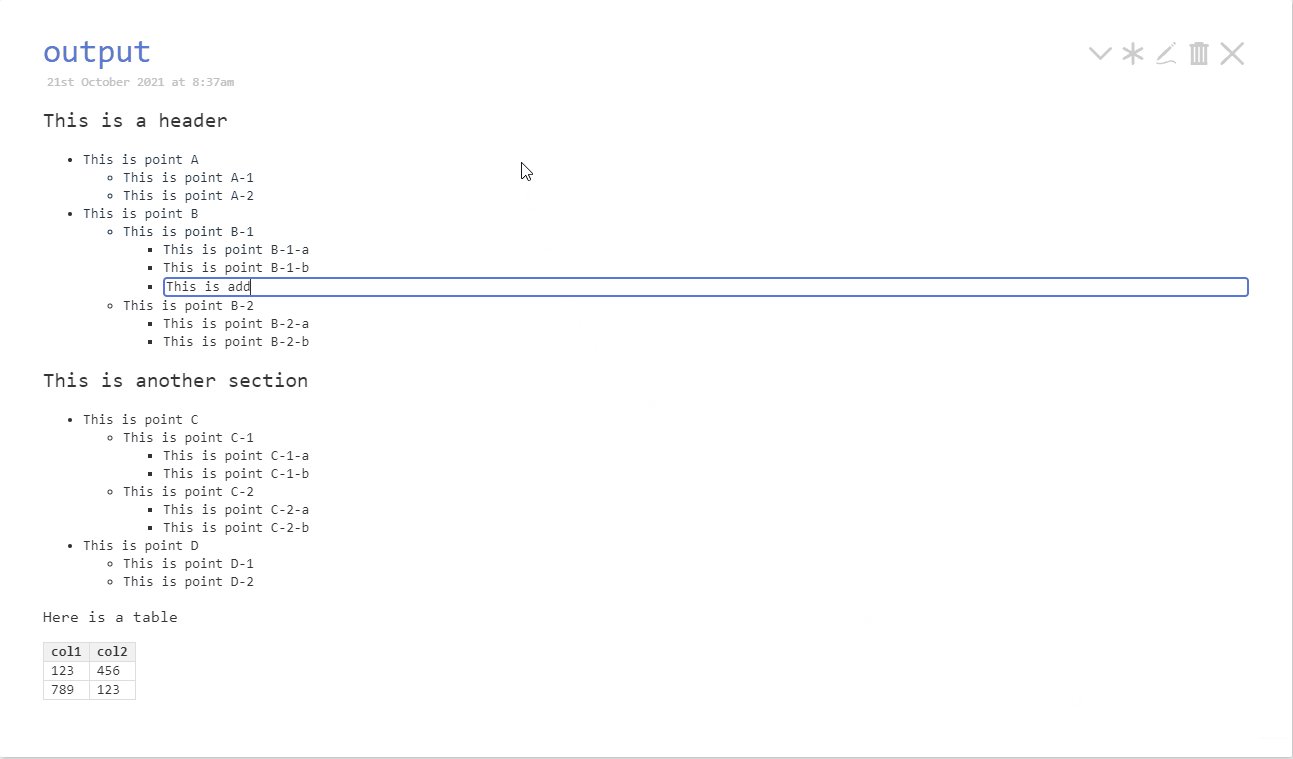
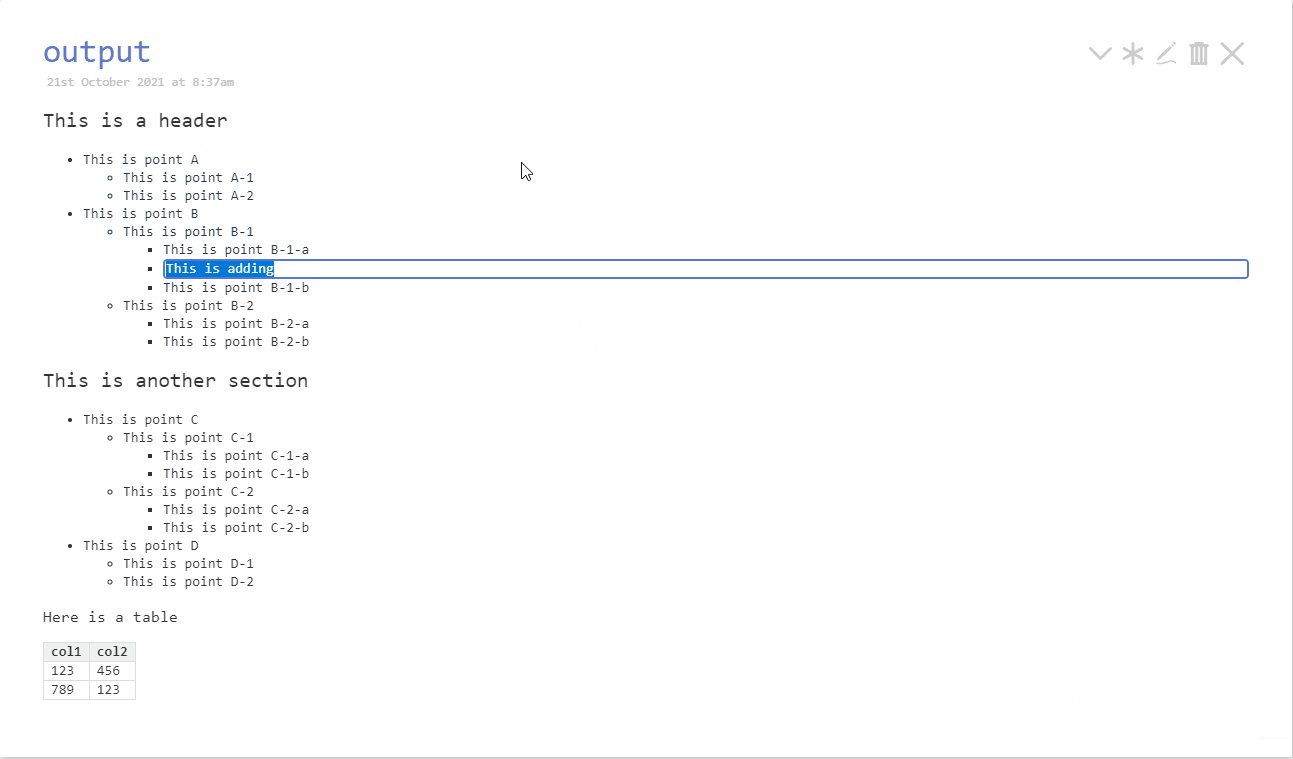
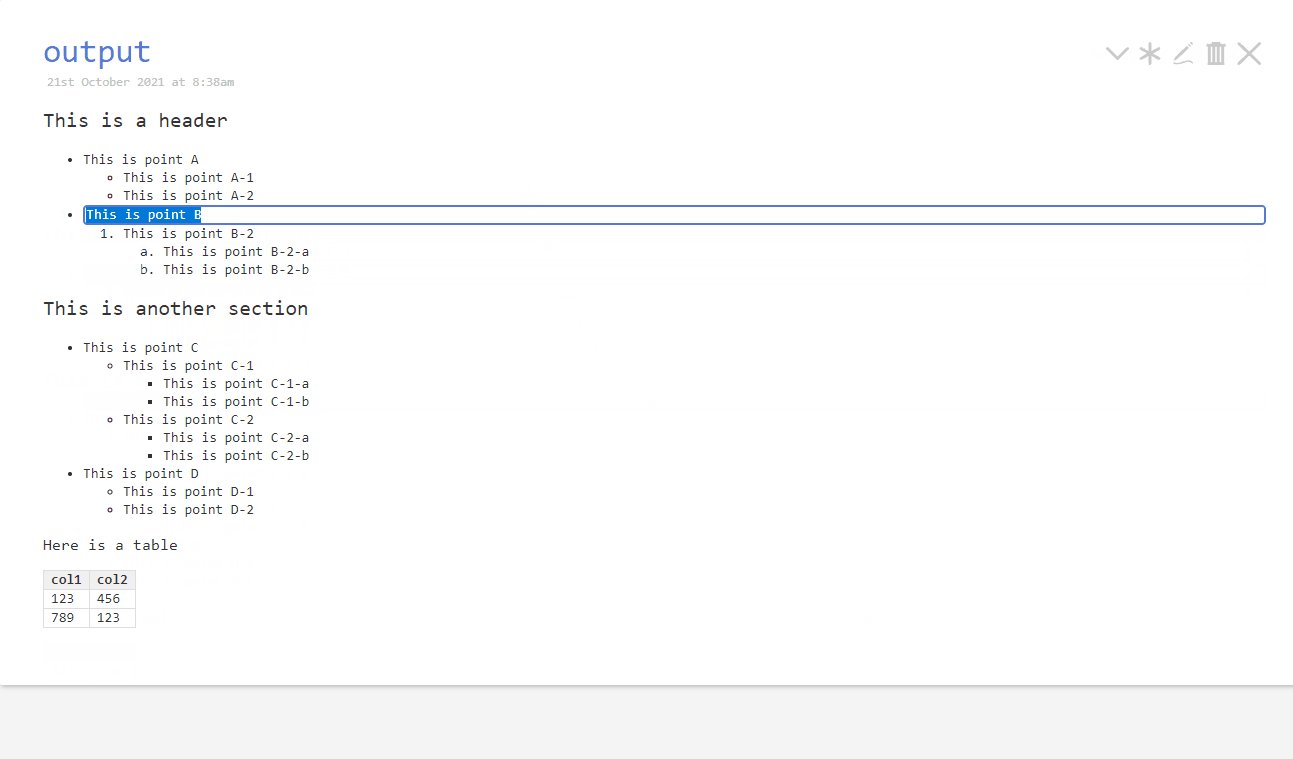
As an illustration (and teaser/update) on the functionality aspect, I recorded this quick screengrab. You’ll have to watch close to see me cycle through it’s current functionality, but it’s:
- Add, Delete, Promote, Demote, MoveUp, MoveDown, ToOrdered, ToUnordered
- Single line versions, and (was complex to figure out!) “family” versions of the same functions