I’m very glad with this. But I think technically there is some concepts in managng SVG files I need to understand before everything run smoothly. So I may have some remarks and questions about it :
1- I’m not the creator of the original set of Icons. So one might ask Cole Bemis if he is OK with this, but don’t think this is a real issue
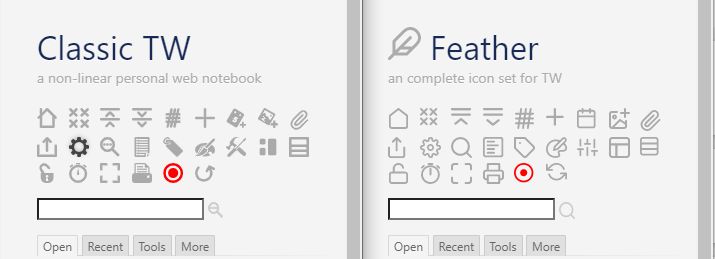
2- I created, for now, 36 icons specifically for TW to blend into this set. So we should ask him to incorporate them to the set. And somehow, he would eventually correct those to match his own rules of design.
3- The set I have put on the download site is using icons that have been “flatten”, so you cannot set a width for the contours. But I should be able to share the original ones with only 1 stroke line instead of a “filled” version. I had done this while reading somewhere on this site that the icons designed that way would have been more compact or to avoid certain color issue I can’t remember.
4-This would need, I assume, to add a width parameter to be able to affect it globally on a wiki.
5- For my own information, in the original TW icons, what is the purpose of the class parameter ? (like class=“tc-image-cancel-button tc-image-button” )
6-And for your information, I experienced some issues with the new save-button-dynamic that sometime show both icons at the same time.
edited some time later…
I just read the github ticket and I understand all the issues and technical decisions that need to be resolved…