Uh… did you read my post, Tones? You’re making a suggestion to produce something like I’ve already written and shown working.
It doesn’t need to be a custom parser – all you need is regex.
Sorry I thought you were speculating, the fact you can already use \doc notes or \rem notes was a supprise to me, ie arbitary pragma are ignored and don’t interfear with current definitions (in my small test sample).
Also @CodaCoder your Example display does not match your demo code.
Its looking great @CodaCoder I will try and play with it a little more. What do we need to package to make a defacto standard for this?
To me, too. But don’t assume that from what I posted. I took the posted code and added what my system needed: <!--$ stuff $-->. And btw, that stuff is configurable. If you prefer <!--# or <!--@ , no problem.
I should point out, it relies a lot on @Mark_S’s regexps operator.
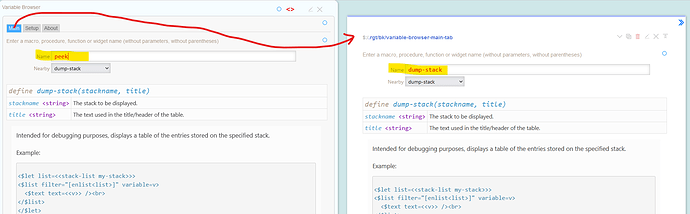
Does it need to? The latter is a screenshot example taken directly from my wiki. The former is just the previously posted code block with my method added.
5.3.2 it seems. It’s suffering from that refresh bug. At some point I need to download the prerelease and try it there. Not sure what you think, but this looks like a refresh issue to me…
Two presentations of the same tiddler. One fully updated, the other refusing to update. My prior fix for that using Eric’s $action-timeout plugin to force focus away and then back solved the refresh problem. But typing into the Name field became very uncomfortable and problematic. It was the point I was considering debouncing it that I realized I was chasing the wrong thing.
Anyway, there’s still a way to go yet. You’re seeing the results of a proven POC but not-yet-ready for prime time.
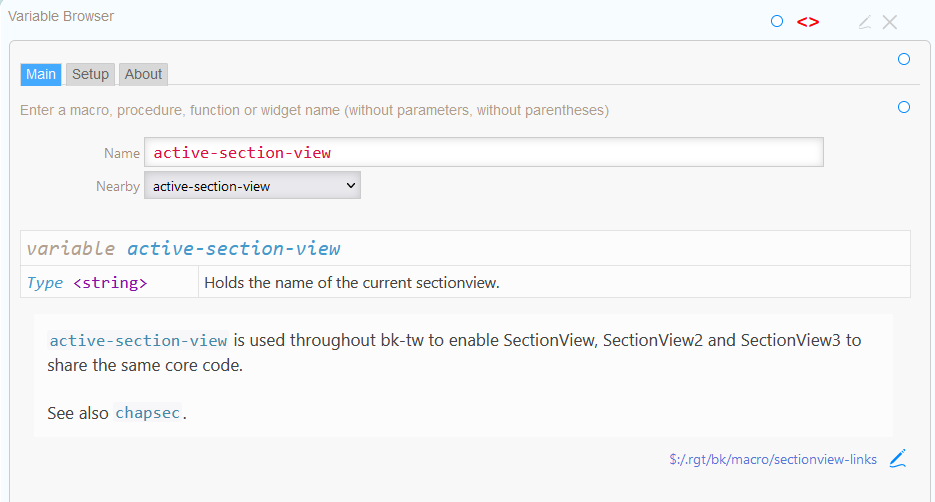
I should add, you can also document regular variables, as well (created via <$set/let/vars>)
<!--$ active-section-view
@param Type <string> Holds the name of the current sectionview.
@comments `active-section-view` is used throughout bk-tw to enable SectionView, SectionView2 and SectionView3 to share the same core code.
<br><br> See also <<doc-link chapsec>>.
$-->
<!-- \variable active-section-view -->
Look at the last line above. It uses a faux \variable pragma.
Obviously you only need to document “significant” variables, those that have far-reaching impact across a system.
in the past two of my wiki’s were completely destroyed using html comments (in preview mode) the remainder of the wiki was interpreted as a huge comment to prevent this
i now always write <----> before adding the exclamation mark and the comment itself <!--comment-->
a workaround I use is an old fashioned macro <<rem comment>>
which has no definition or a very simple tiddler tagged with $:/tags/Macro containing
\define rem( )
usage:
<<rem example comment>>
instead of rem I also use ## which is easier to find
(it is not a pragma, but it might help)
@CodaCoder No’ I enjoy it.
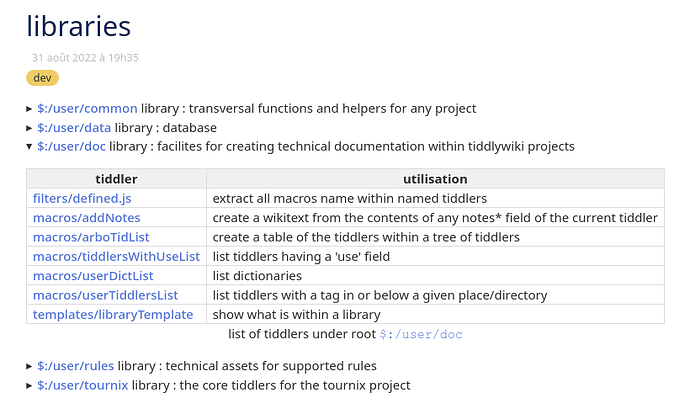
I had taken the convention for myself of a “use” field in my code tiddler showing what the code is for. I have built macros to explore my own libraries in a convenient way by using an own standardized setup. First is the tiddler showing all libraries.
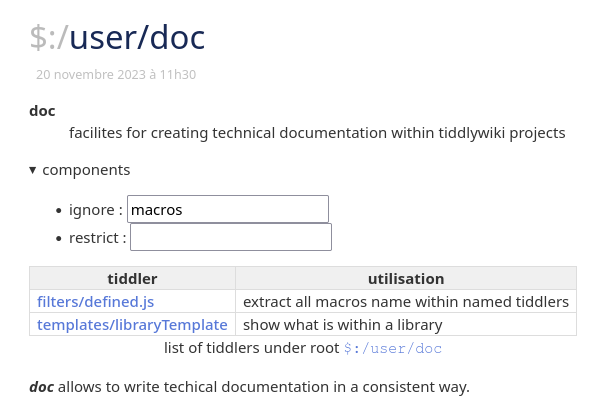
Then I may open a library in its own tiddler to get a more pleasant GUI.
BTW you can see I use a “use” field for each library as well.
I can share my code.
How wrong of me. Here is a detailed library

With “restrict” I add what I want to see. These are names of sub-directory in my library root. Here, I restricted nothing. I could have typed “macros templates” to see only macros and templates. With “ignore” I get rid of given sub directory. Here I don’t want to see macros, even if they are explicitly written as “restrict”. This mechanism is simple but efficient.
@jypre et al, just to be cheeky I cloned a core tiddler and created a new \rem pragma. In fact I used the macro definition \define and beyond changing its name did nothing. As a result you can use it like this;
\rem #() and anything you want, in this case I named it '#' which means there is now a variable called `<<#>>`
\rem #()
Like a normal macro definition you can use parameters and $param$ and access variables $(varname)$
It works in a multiline format
and reuse the same varname eg # so it gets reused.
\end
\rem #() you can mix it with other pragma.
The minimum is \rem name()
If you must you can see the last definition as a macro like this <<name>> so it will “use up” the variable name.
Be careful this is the result of a script kiddy remark-pragma.json (3.0 KB)
If you want to use it I can share some more tips with it.
I have also experimented with procedures and widgets for this with other features.
About this topic, wouldn’t it be nice to have a preprocessor acting upon every tiddler before everything else? Then it would be fairly simple to have comments in any form we’d like to.
It could help having easy syntactic sugar eventually. (I would not know yet how exactly, but when you think about C, you can think it could be the case here also.)
I would guessing that some part of the parsing already does this to some extent.
Did you get to try my REM pragma?
In a similar vein to you preprocessor, I was thinking about the different levels of processing that is easy in tiddlywiki.
I recently created a useful procedure and widget with somewhat minimal parameters needed, but the very first application of them, I wanted to use a non default value, such as “large”.
- At that point I realised at the top of the current tiddler I could just make a procedure with a temporary default, that called the original procedure/widget with some custom setting I wanted to use, only in the current tiddler.
- You could call this “progressive redefinition” to minimise and simplify.
It may be worth exploring how to make this “just in time customisation”, easy to use and part of our design sensibility. I can do this as a designer, but, can we make the idea easy, for a content editor or site user?
I’ve not tried it yet. I have a problem with template needing sorting out first. But I shall do it ASAP. I want to see pragma code, and your simple example is also best as an introduction.
As for your progressive redefinition, could you please explain it a little more? I’m not sure what you mean, really.
A quick example
Lets say I have a macro that looks up and displays icons, I can set the size, a tooltip and other settings including actions.
- This is great and versatile
Now consider I am writing a tiddler to document the favorite Unicode icons. I decide to provide each with a label, and in a large size eg; size=2em, I want to use the above macro but all I want to provide is the icon and the label and have all display with size=2em
- I can simply write a new macro in the current tiddler to call the first with all the desired parameters preset and the only parameters that I want to provide in the text.
- Through out my tiddler, I just use the second macro as a shortcut to the first.
- The second macro is a local redefinition of the first macro.
Now Imagin this going a lot deeper or being easy to implement. What if we could just select the original macro and automatically turn it into a local redefinition with new defaults, and an automatic procedure name we can paste into our text.
I hope that is clearer.
I’m quite sure you have the right idea. But the wrong term. This is very similar to partial application of functions. Partial functions are ones not defined for every value in the domain. A square root function (unless we add complex numbers) is not defined for negative values, so it’s a partial function on the real numbers. Even if there’s just one missing, as the reciprocal function is defined everywhere but at zero, it’s still a partial function.
To use partial application in JS, we might write
const showIcon = (size) => (icon, label) => {/* ... do something here ... */}
and partially apply the size like this:
const showLargeIcon = showIcon('2em')
which is now usable as
showLargeIcon ('🎂', 'Birthday Cake')
This can translate almost directly to TW constructs.
But that requires a core change. If you use HTML comments it works for everyone – yesterday, today and tomorrow.
I did create a plugin, which is now deprecated because of the existing <!-- pragma comment --> syntax.
That’s right.
You should have a closer look at the discussion starting with: add pragmacomment wikirule by pmario · Pull Request #5287 · Jermolene/TiddlyWiki5 · GitHub – which contains the whole reasoning why it was implemented as it is now.
I just want to clarify I shared the proof of concept \REM pragma not to put an argument, or to propose changes, just to show how easy it is to do and reflect the original request.
- I found it quite interesting in its detail so please try it yourself
- No, Actualy not exactly. I created a new wiki parser rule, thats all.
- Of course tiddlers using
\remin their code will fail on a wiki without this parser.
@pmario I do like the current pragma comments, what I did with \REM is somewhat different and just playful.
- Perhaps I will, if I was not happy with the current situation,
- perhaps @jypre will if he wants to persue this approach?