I really don’t think a search tool should be setting the layout with every navigation event, though.  I know you use a lot of alternate layouts in the same wiki, but I’d imagine many other users (me included!) have one preferred layout and want to stick with it. It’s jarring and time-consuming to have to switch layouts every time I navigate to a different tiddler.
I know you use a lot of alternate layouts in the same wiki, but I’d imagine many other users (me included!) have one preferred layout and want to stick with it. It’s jarring and time-consuming to have to switch layouts every time I navigate to a different tiddler.
I figured out a hack-y solution that let me use the plugin, which was to modify this line
t.context.noNavigate || ($tw.wiki.setText("$:/layout", "text", void 0, "", { suppressTimestamp: !0 }), this.dispatchEvent({ type: "tm-navigate", navigateTo: e, navigateFromNode: this })),
to add the name of my preferred layout
t.context.noNavigate || ($tw.wiki.setText("$:/layout", "text", void 0, "$:/LAYOUT TIDDLER NAME", { suppressTimestamp: !0 }), this.dispatchEvent({ type: "tm-navigate", navigateTo: e, navigateFromNode: this })),
Which let me do enough testing in my main wiki to realize how much I missed the custom filter steps I’d added to @Souk21’s original to customize the order in which it returns results. Specifically, I’d added @clsturgeon’s rsort operator, so my search steps looked something like this:
{
"steps": [
{"filter": "[<query>!has[title]]", "queryTransformFilter": "", "hint": "missing"},
{"filter": "[<query>has[title]]", "queryTransformFilter": "", "hint": "tiddler"},
{"filter": "[!is[system]search:title<query>rsort<query>]", "queryTransformFilter": "", "hint": "in title"},
{"filter": "[all[system]search:title<query>rsort<query>]", "queryTransformFilter": "", "hint": "in title (system)"},
{"filter": "[all[shadows]search:title<query>rsort<query>]", "queryTransformFilter": "", "hint": "in title (shadow)"},
{"filter": "[!is[system]search:text<query>]", "queryTransformFilter": "", "hint": "text"},
{"filter": "[all[system]search:text<query>]", "queryTransformFilter": "", "hint": "text (system)"},
{"filter": "[all[shadows]search:text<query>]", "queryTransformFilter": "", "hint": "text (shadow)"}
]
}
I’d gotten used to getting the most relevant results at the top, and I’m not sure I can handle going back to alphabetical sort.  Disappointing, because your command palette is so much faster! But if it doesn’t have the features that the original did, and I can’t easily modify it with pure TW syntax, I think I’ll have to stick with the original.
Disappointing, because your command palette is so much faster! But if it doesn’t have the features that the original did, and I can’t easily modify it with pure TW syntax, I think I’ll have to stick with the original.
What layout that supports navigation are you using? Hope it follows the For Layout Developers part.
I just update the plugin, let layout itself to handle the navigation to standard layout. So the behavior will depend on the layout you are using, will not force back to standard layout now.
Since you added some custom filters,
I’m using a version of @Brian_Radspinner’s Be Rad that I’ve modified heavily over the last year+. I have no idea whether it meets the current best practices for navigation, but I’ve never had any issues with the original CP (or with any other plugin).
I’m sorry, I wasn’t clear enough. The code snippet I shared above is not just a search filter; it corresponds to the tiddler $:/plugins/souk21/commandpalette/CommandPaletteSearchSteps in the fork of the original CP that I’ve been using for over a year. Each of these filters gets applied with every text search, and all the results are shown at once. This lets me customize the way normal text search results are sorted and displayed, as @vilc demonstrated in his earlier post.
I see, this is missing, and it is easy to add (new version is much easier to add new feature). I’m playing with AI plugin and some core PR, so I don’t have time for this, but PR is welcome.
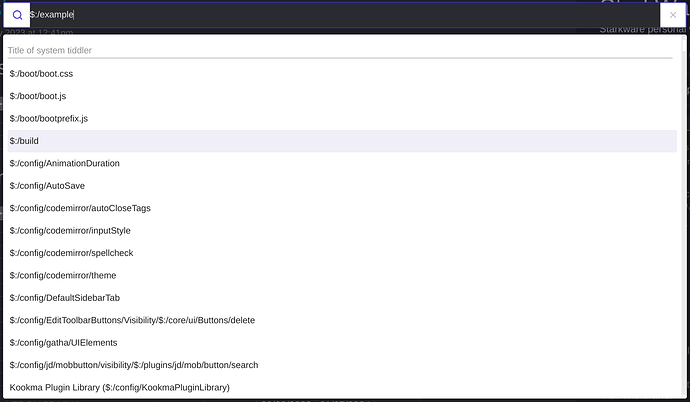
How does searching system tiddlers work? I checked the “search system tiddler title” option in the config but now: if I search some part of the title, it doesn’t find a system tiddler (note: the tiddler is not a shadow or shadowed). and if I search by starting with ‘$:/’ then the list of system tiddlers is not filtered according to my search term.
This is fixed in v1.5.1 , I rarely use this feature, so please report if it still not working.
Would it be possible for the plugin to use theme colors for the command palette? It’s a bit jarring for the one screen element not to match the rest of the UI. Here’s an example taken after changing the palette on the plugin site to Vanilla.
I push a new version, It should have auto switch between dark and light based on current color palette’s color-scheme field. See if it works on the demo site.
Further color support can be added by css, PR is welcome.
thank you so much for this, am using it regularly! (although i also miss rsort in the search results)
i’ve noticed that since v1.4.0 on an iphone (latest beta), and on macos firefox (latest beta macos)
touching/mouse clicking a title in the “title of user tiddler” search result does not open the tiddler (it works with keyboard)
sorry not sure if this is beta issue
but it does not happen with v1.4.0, that version works fine and i have currently reverted to using it, so i’m assuming the beta is not an issue
i have tested with a fresh tw (latest stable), importing CPL and commandpalette via CPL
note this only occurs when the search term is in the title (resulting in a “title of user tiddler”)
other things such when the search term is in the text, resulting in “text of user tiddler” seem to work fine
warmest wishes, maki
I added a small stylesheet tiddler which gets the command palette to match my color scheme a bit better. Hopefully this is a good spot for you to start:
.aa-Panel {
background: <<colour modal-background>>;
}
.aa-Item {
color: <<colour foreground>>;
}
.aa-SourceHeader {
color: <<colour foreground>>;
}
.aa-Input {
border-color: <<colour tiddler-link-foreground>>;
}
.aa-Label {
background: <<colour modal-background>>;
}
Posting here won’t help other much. Make PR in Github is the best choise.
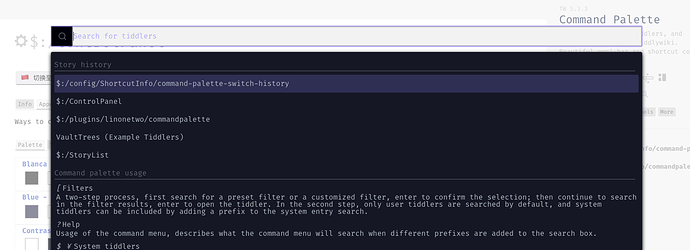
Latest v1.7.0 have history search list. See if it cause bug on filter search.
In next version this plugin will split into tw-command-patette and autocomplete plugin. So I can embed a pure autocomplete input on my new layout.
I’m SO glad this plugin is being actively updated etc!
I’ve been using the original and LOVE it.
I better grab this modernized version.
Thank you!
Hi @linonetwo !
I have tried your command palette with TiddlyFlex and there are some minor issues I’d like to fix with your help.
- With the command palette closed the dropzones of the different story views in the different columns don’t work. Does your CSS have something to do with that or do you change some widgets?
- If I find a Tiddler with the command palette and hit Enter on Chromium browsers it doesn’t scroll to that tiddler. That’s a sign that and additional scroll gets triggered somewhere within the command palette. On Firefox this works well because FF doesn’t stop scrolling if there’s a second scroll. But Chromium does, it simply stops scrolling… or do you use a storyview in your command palette?
- The “untagged” Button in the sidebar under More > Tags is really big
 … that’s a minor issue but we can fix it
… that’s a minor issue but we can fix it
Thank you for your time!
Simon
How to test this, I tried open&close command palette, and drag tiddler from tw5-com to the wiki, and it still show the $:/import.
I’m simply sending this message in my widget, do you handle this standard message?
I see it works on FF but not Edge. What should I do?
Fixed, it is caused by my custom lingo macro. And I will remove this lingo macro after feat: i18n framework based on extracting translations from plugin's /languages/ to /language/ by linonetwo · Pull Request #8435 · TiddlyWiki/TiddlyWiki5 · GitHub
Command palette is now a simple wrapper around <$auto-complete-search /> widget plugin. And providing some initial setup and configs.
When using CPL to install command palette, it will auto install this auto-complete-box plugin as dependency too.
So other plugins can use this widget to build search box for their own UI. So your plugin works for people don’t want to install command palette.
I love this plugin so much. The save feature allows me to work mostly mouse free.
Is there a way to search field values?
It doesn’t appear to do that, so I’ve been required to fire up the advanced search and click the fields tab etc.
Thank you!
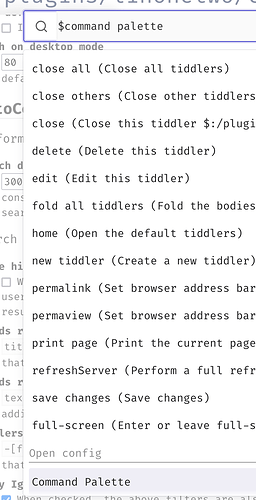
I think it is configuable in control panel. You can search configs for command palette by search $command palette (and it is on the bottom or search result)
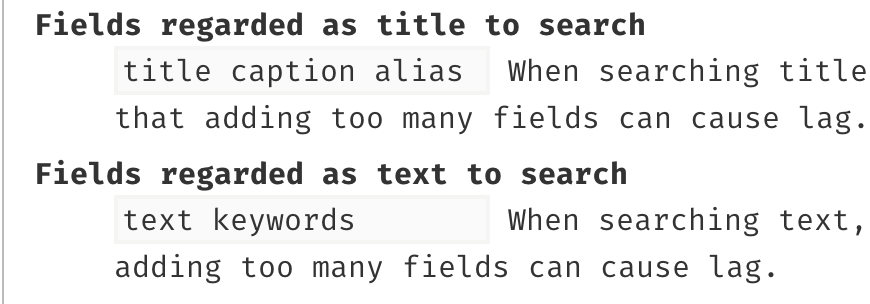
You can config this so it always works, I already put what I need as the default value:
or you can use filter, like search for [search:someFieldName[xxxx]]