I thought I would start by creating a simple procedure… I wanted to give it a tiddler name and a field name and have it create a new tiddler combining these two values, eg “Button/TiddlerA/summary”. I can get it to appear in normal text, I can get it to appear on the button itself, but it doesn’t translate to the created tiddler itself. This is my cut down example code:
\procedure
EditField(
tiddler:[all[current]],
field:"text"
)
<$list filter=<<tiddler>> variable="focus">
<$set name='StateTiddler' value='Button/<<focus>>/<<field>>'>
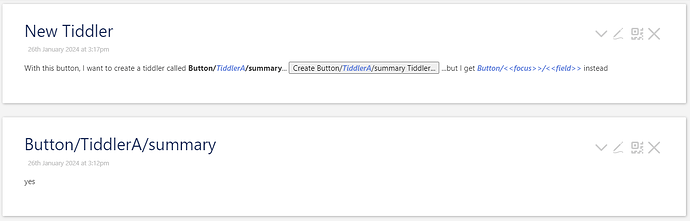
With this button, I want to create a tiddler called ''<<StateTiddler>>''...
<$button set=<<StateTiddler>> setTo="yes"> Create <<StateTiddler>> Tiddler... </$button>
...but I get [[Button/<<focus>>/<<field>>]] instead
</$set>
</$list>
\end EditField
<<EditField tiddler:"TiddlerA" field:"summary">>
I am guessing it is something simple?