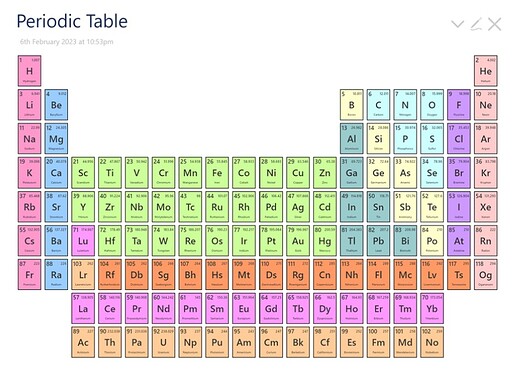
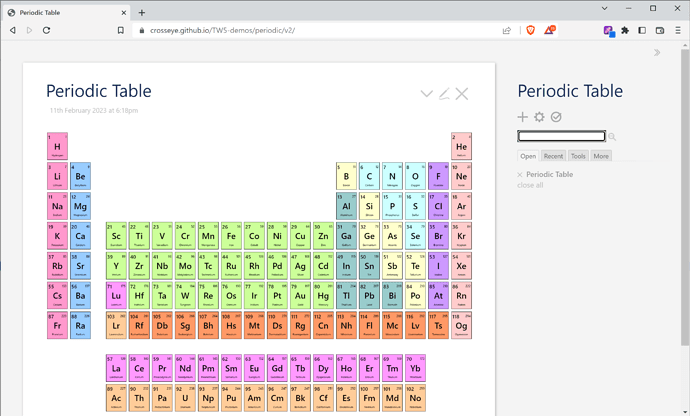
The colors I chose with some hit and miss, in trying to find colors that worked together and allowed obvious contrast when placed in the table. I chose them from the lighter end of the list of web-safe colors, but mostly out of long habit; there is no longer any important reason to use this set.
The implementation is actually pretty simple. I define these colors in one of my css tiddlers:
.element.actinide {background: #fc9;}
.element.alkali-metal {background: #f9c;}
.element.alkaline-earth-metal {background: #9cf;}
.element.halogen {background: #c9f;}
.element.lanthanide {background: #f9f;}
.element.metal {background: #9cc;}
.element.metalloid {background: #ffc;}
.element.noble-gas {background: #fcc}
.element.nonmetal {background: #cff;}
.element.transactinide {background: #f96;}
.element.transition-metal {background: #cf9;}
Then when I have an element, say Zirconium, of type Transition Metal, when I call my tile macro, I pass it the class that matches the above CSS. (This is wrong. The tile should do it itself. I’ll fix that soon.) The className is calculated like this:
<$set
name="className"
filter="[all[current]get[element-type]lowercase[]] +[search-replace:g[ ],[-]]"
>
We take Transition Metal and call lowercase to get transition metal and use search-replace to change any spaces to hyphens, achieving transition-metal, which is one of the of the CSS classes in my list. It will then generate the tile HTML that looks like:
<div class="element transition-metal">
<div class="info">
<div class="number">40</div>
<div class="mass">91</div>
</div>
<div class="abbreviation">Zr</div>
<div class="name">Zirconium</div>
</div>
Note that this has two classes: 'element', and 'transition-metal'. The first is used throughout my CSS for layout. The second only dictates the color.
On my mental to-do list is making the colors user-definable. But that’s a pretty low priority right now.