Okay, the snippet below did not do what I thought it would:
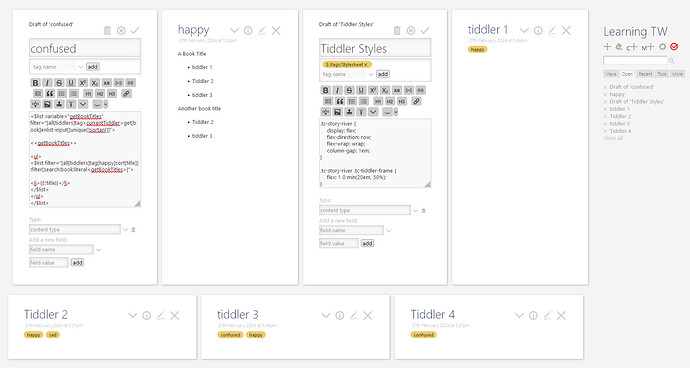
<$list filter="[search:book:literal<currentTiddler>] +[sort[tags]]">
<$list filter="[all[current]tags[]limit[1]]"><b><$view field="title"/></b><br>
<span class="indent1"><$list filter="[all[current]tagging[]sort[title]]"><details><summary><b><$view field="title"/></b> <$link>*</$link></summary><span class="ltgray2"><$transclude field="text" mode="block"/></span></details></$list></span>
</$list>
</$list>
I thought each list would narrow the lists inside of it, doing the following:
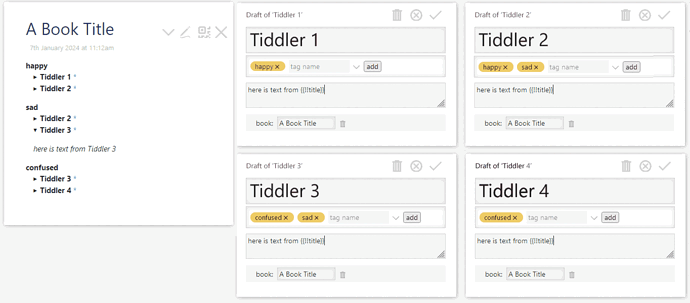
a. Grab all the tiddlers whose book fields contain the title of the current tiddler,
b. Then grab the tags from that list of tiddlers, and display the tags as a list (shown as text, not as tag pills),
c. Then create lists under each tag of the tiddlers from the list in a, that have that particular tag.
It does a and b just fine, but c is not confined to the list from a. The results show ALL tiddlers that have that particular tag.
Use case: I create note tiddlers where I have the book ([[Feel Good Productivity, Abdaal]]) in a book field and the topics as tags. There are also topic tiddlers that have a viewtemplate tiddler with a list search of all notes tagged as that topic. That part was easy to figure out.
There will also be book tiddlers, that will have a view template tiddler that has the above snippet. Listing the topics from note tiddlers with this book in their book field, and under each topic, a list of the note tiddlers themselves.
I thought the “all current” bits in each list would successively filter/limit the list of tiddlers in c to the list in a, but to no avail. What am I doing wrong?